Исходные файлы текущей статьи вы можете скачать по .
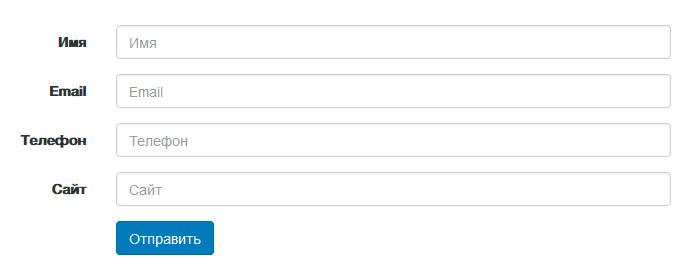
Итак, перед нами есть простейшая форма с полями, каждое из которых мы хотим сделать обязательным к заполнению. Каждое поле формы имеет тип text и примерно следующий код:
Некоторые формы содержат поля, логически связанные друг с другом, создавая отдельный набор полей. В этом случае, чтобы полностью понять функцию каждого отдельного поля, мы должны также знать контекст, в котором они были использованы, т.е. всю группу полей. Скажем, например, кнопки параметров, которые появляются в форме.
Пример группы связанных полей формы. Создатели сайтов часто обозначают этот тип поля следующим образом. Даже если на каждой метке правильно помечен элемент, правильно связанный с соответствующим полем, пользователь устройства чтения с экрана не сможет понять цель каждого из этих полей. Поскольку в режиме приложения программа чтения с экрана игнорирует содержимое параграфа, предоставленного кнопками параметров, единственной информацией, которую читают пользователи, будут те, которые отображаются в отдельных ярлыках, например «никогда», «один раз в год», «несколько раз в год», Контекст невозможно сознательно выбрать правильный вариант - трудно выбрать ответ, не зная вопроса.

Перед отправкой формы мы должны проверить каждое поле на предмет того, заполнено ли оно и, если какое-то из полей оказалось не заполнено, тогда мы должны уведомить об этом пользователя и не отправлять форму на сервер. В общем, нам необходима валидация формы в части проверки заполнения обязательных полей.
Чтобы каждый пользователь понимал цель группы связанных полей, пометить их элементом и использовать элемент для обозначения функции этого поля, например. Как часто вы совершаете покупки в Интернете? В этом случае, когда пользователь, использующий устройство чтения с экрана, переключается на переключатель, читатель будет не только отмечать это поле, но и весь набор полей.
Для фотографов очень важно маркировать поле относительно поля, то есть визуальную доставку отношения между полем и его меткой. Основное правило заключается в том, что метки для большинства полей должны размещаться непосредственно перед полями - либо над ними, либо слева. Но метки для флажков и опций должны быть размещены непосредственно за полем. Это позволяет зрителям легко определить, какая метка относится к этому полю. Также важно тщательно подумать о расстоянии между метками и полями, чтобы отношения между ними были очевидны.
Ранее для валидации формы на клиенте нельзя было обойтись без возможностей JavaScript. Есть множество плагинов, позволяющих гибко провести валидацию формы и, в частности, проверить, заполнены ли обязательные поля. Однако в HTML5 можно вовсе обойтись без JavaScript и провести валидацию только средствами HTML5. Давайте посмотрим, как это сделать.
Соблюдение этих рекомендаций особенно важно для людей, использующих программы с расширенным содержанием, которые появляются на экране. Поскольку эти люди видят только небольшой, увеличенный фрагмент страницы за раз, им может быть сложнее определить, какое поле помечено меткой. Поэтому метки должны быть организованы таким образом, чтобы однозначно идентифицировать принадлежность к полю.
Если определенные данные должны быть введены в определенном формате, этот формат должен быть указан, предпочтительно, вставив соответствующую информацию в ярлык, например. Часто форма не может быть проверена до тех пор, пока пользователь не введет данные в указанные поля. Лицо, которое заполняет форму, должно заранее знать, какие поля являются обязательными. Обязательные поля могут быть идентифицированы несколькими способами.
Итак, мы договорились, что все поля формы обязательны. Для того, чтобы это было так, нам достаточно использовать всего один атрибут, который необходимо добавить к обязательному полю, это атрибут required. Добавим его:
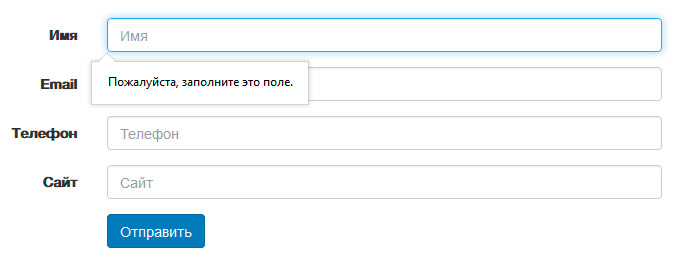
А теперь попробуем отправить форму, не заполняя ее.

Если все поля в форме являются обязательными, просто отправьте общую информацию в верхней части формы, например «Заполните все поля», когда требуются только некоторые из полей, каждый из которых должен быть правильно идентифицирован, включив эту информацию в метку поля,: иногда создатели форм используют символ в обязательных полях. Эти атрибуты выполняют ту же роль, но из-за плохой обработки требуемого атрибута, стоит использовать оба из них. Метка должна отображаться над полем или слева от него; Только в случае полей опций и выбора метки должны быть размещены непосредственно за соответствующим полем, поля формы должны быть сгруппированы с использованием элемента, а их функция должна быть объяснена тегом.
- Каждое поле формы должно иметь метку, объясняющую ее назначение.
- Каждое обязательное поле должно быть однозначно идентифицировано.
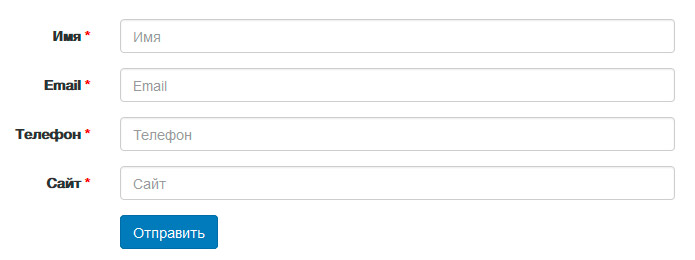
Как видим браузер не дает отправить форму, подсказывая, что поле не заполнено. Чтобы помочь и подсказать пользователю, какие поля являются обязательными, принято рядом ставить красную звездочку, примерно так:
.red{ color: #ff0000; }

Получатели этого поддельного сообщения заметили много предупреждающих сигналов, как только они открыли сообщение в своем почтовом ящике. Всегда есть вероятность, что кто-то, желающий найти новую работу, может спешить и не заметить, что сообщение. Они не разделяют получателей по имени - они не описывают регион, в котором работодатель рекрутирует, и не определяет, какие квалификации они считают сопоставимыми с потенциальными критериями работодателя. Они написаны на сломанном английском языке! . Мошенники, собирающие информацию, раздувают руки.
Вот теперь пользователь должен понять, какие поля являются обязательными к заполнению. Ну а атрибут required не даст отправить на сервер форму с незаполненными обязательными полями. Ну и, конечно же, не забывайте о том, что проверки формы только на клиенте отнюдь недостаточно. Эта проверка необходима, скорее, для удобства пользователей, не более того. Вы же возьмите себе за правило и не забывайте: валидация всегда необходима на сервере, в противном случае вы рискуете получить пустую форму или совсем не те данные, которые ожидаете, поскольку пользователь при желании легко может убрать атрибут required и отправить на сервер пустую форму. Это называется подделать форму.
Прежде чем мы это узнаем, мошенник может уже иметь ваше имя, адрес, дату рождения, фирменные и деловые адреса электронной почты, номера деловых и домашних телефонов и любую другую личную информацию, которая может быть использована ненадлежащим образом.
Такое нарушение данных может привести к увеличению числа целенаправленных спам-атак или телефонного мошенничества. Это может быть шагом на пути к более злонамеренной проблеме электронной почты, которая в некоторых случаях стоила компании десятки миллионов долларов.
Вся информация, которую преступники получат в Интернете - о вас и вашей компании, может инициировать широкомасштабную атаку с открытой атакой, которая может привести к серьезным нарушениям данных или значительным финансовым потерям. Короче говоря, неосторожное использование вашей личной информации - например.
Также стоит упомянуть о том, что кроме атрибута required, HTML5 предлагает нам и другие средства, позволяющие произвести простейшую валидацию и проверку формы на клиенте. Например, мы может проверить введен ли именно email в поле email, а не просто некая строка. Как это сделать — мы узнаем уже в следующей статье. Также не забывайте о том, что гибкая валидация формы возможно с помощью JavaScript. По этой теме вы можете посмотреть данный . На этом все. Удачи!
Информационный шум в папке «Входящие»
Как и с банкоматом - если у вас есть средства - вы можете взять их в любую точку мира. Меры имеют ваши клиенты и потенциальных клиентов. Письма наводняют наши почтовые ящики. Не только спам - потому что они неплохо справляются с фильтрами в почтовых программах. Объем информации, которая окружает нас, отражается просто на количестве писем, которые мы получаем каждый день. Задача для всех, кто хочет привлечь клиентов через информационные бюллетени и информационные бюллетени, - это «прорваться» в почтовый ящик перспективы, который подписывается на информационный бюллетень электронной почты.
Хотите оперативно получать новые уроки и статьи блога LAWANS.RU. Просто введите ВАШ e-mail на форме справа >>>
Привет Всем!
Никак не могу остановиться и опять продолжу ранее начатую тему по регистрации/авторизации пользователя на сайте. В данном посте расскажу небольшую фишку, которая появилась в новой линейке CMS Joomla 1.7-2.5. А фишка эта состоит во встроенной в сборку Joomla настройке дополнительных полей при регистрации пользователей. Да этой возможности не было в версии Joomla 1.5 и появилась она в виде плагина.
Любой, кто отправляет электронные письма клиентам или потенциальным клиентам, хотел бы, чтобы его электронная почта была замечена, прочитана и, конечно, повлияла на получателя по назначению - например, чтобы совершить покупку, позвонить, скачать прайс-лист, отправить запрос.
Многие компании имеют возможность подписываться на свой информационный бюллетень на своем веб-сайте. Это было сделано таким образом, что, как только владелец что-то изменил на странице, все подписчики автоматически получили электронное письмо с сообщением об изменении страницы - и ссылку, чтобы увидеть его. Иногда отмечалось, что рекламная акция была добавлена и т.д. И поэтому чаще всего это препятствует подписчикам компании, а не переводу на дополнительные продажи. После первой рассылки большинство подписчиков выписывают ее или добавляют отправителя в список спамеров.
Конечно, так как это плагин, то больших возможностей у него нет, наподобие редактирования или добавления своих полей, а также их видов (выпадающий список, чекбокс и др.). Однако неискушенному пользователю этого плагина будет достаточно.
Хватит вступлений, и переходим в Менеджер плагинов.
Плагин называется Пользователь – Профиль. По умолчанию он не активен.
Сегодня существует несколько сотен инноваций, которые могут превратить маркетинг электронной почты в ваш бизнес из полностью неэффективного инструмента - в денежную машину. Также важно знать, на каких порталах работают ваши клиенты. Поэтому вместо того, чтобы видеть эти медиа, конкурирующие за ваши маркетинговые сообщения, используйте их в качестве «трубки», которая продвигает ваши маркетинговые кампании и инициативы. Статистика. На таком переполненном рынке, как Интернет, клиенты требуют высокой релевантности, «связи» между их вопросами, которые они задают в Интернете, и ответами, которые они получают.
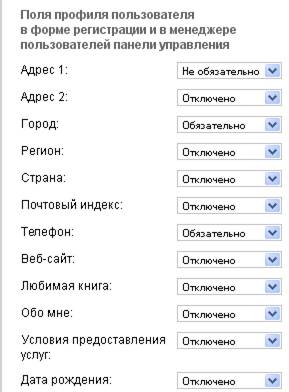
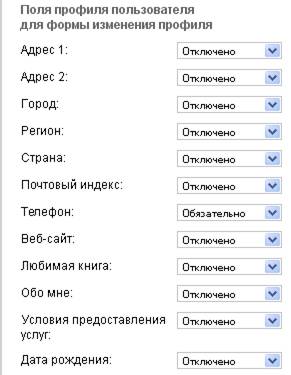
Его настройки выглядят так:
Настройка состоит из двух частей. Первая часть предназначена как раз для регистрации и изменения полей в админке. Вторая для возможности редактирования полей пользователя в своём профиле.
Давайте рассмотрим всё на практике.
Как видим, всего есть 3 статуса полей:

Если вы интегрируете рассылку со статистикой, вы можете создать лояльность, которая увеличит количество конверсий и увеличит прибыль. Используя статистику, вы можете лучше понять поведение и потребности своих клиентов. Самый простой и эффективный метод, который может быть реализован в компании на основе статистики, - это процесс отказа от тележки.
Если у вас есть интернет-магазин, вы уже знаете, что не все клиенты, которые начинают делать покупки, завершают его. Когда они это сделают после входа в систему, вы можете попытаться отправить их по электронной почте для завершения своих покупок и платежей. Это может вас удивить, но такая процедура повышает рентабельность интернет-магазина несколькими десятками. Чтобы получить этот результат, вы можете отправить клиенту сообщение о том, что некоторые из продуктов, которые он выберет, скоро закончится, поэтому он должен их купить сейчас.
Обязательно – поле отображается и оно обязательно для заполнения (если поле не заполнено регистрация не пройдёт);
Не обязательно – поле отображается, но оно необязательно для заполнения;
Отключено – поле не отображается;
Давайте попробуем сделать так:
Город и Телефон – обязательно, Адрес 1 – не обязательно , остальные Отключено
В противном случае вы также можете применить дополнительную скидку, которая может соблазнить некоторую часть нерешительности. В любом случае, вы выигрываете, и вам стоит всего 1 письмо. Отправить в нужное время При отправке почты? После отправки «когда он падает». Или просто, когда он был готов. Сегодня уже известно, что существуют конкретные дни и времена дня, когда для конкретных продуктов клиент будет чаще покупать, чем когда-либо. Например, если вы продаете грили - вам будет труднее продать их после отправки по выходным дням, чем если бы вы отправили ее в среду с обещанием, что груз поступит в пятницу утром.
Активируем плагин и посмотрим на регистрацию пользователя на сайте.

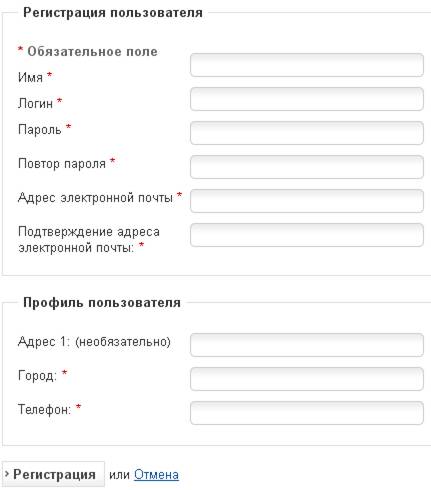
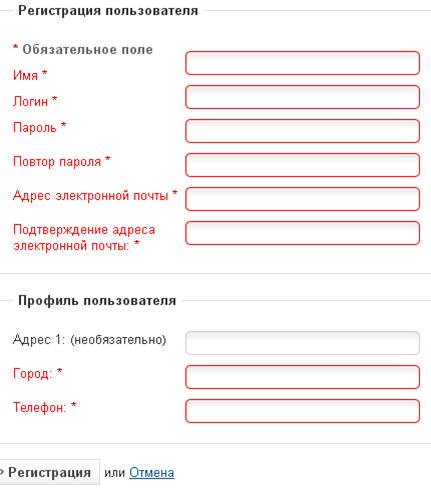
Как видим, появилась наша настройка Профиль пользователя, и обязательные поля обозначились красной звездочкой (Город и Телефон). Давайте нажмём на кнопку Регистрация и посмотрим, что нам скажут:
Люди обычно барбекю в пятницу или в субботу вечером. С другой стороны, отправка почтовых сообщений компаниям в пятницу вечером не имеет смысла, потому что количество писем в почтовом ящике на выходные будет расти настолько, что наше сообщение умрет в толпе. Поставки в понедельник, около полудня, обеспечивают больший успех. Такие правила многочисленны и зависят от рынка и продуктов. Но вы должны знать, что тот, кто является получателем электронной почты и когда он получен, имеет большое значение. Сегодня есть очень продвинутые системы доставки, которые анализируют время сбора и чтения электронных писем определенным человеком и выбирают время доставки таким образом, чтобы получить наилучший эффект.

Что и требовалось доказать – все обязательные поля выделились красным цветом и система просит нас их заполнить. Давайте их заполним и посмотрим на наше творчество в админке. Я зарегистрировался как пользователь user .
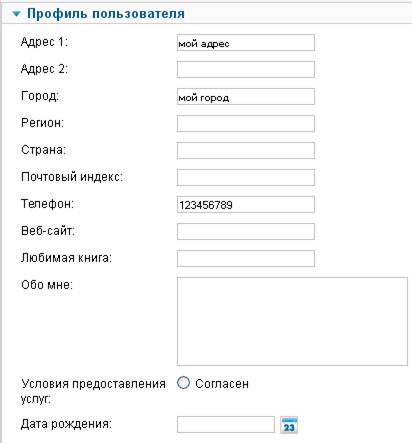
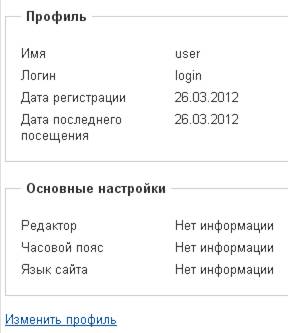
Идём в Пользователи – Менеджер пользователей, выбираем пользователяuser и его Профиль пользователя (справа):
Для одного человека лучшим будет субботний вечер, в другой день во второй половине дня. Использование таких систем делает показатель количества прочитанных писем, кликов в ссылках и - покупок. По какой-то причине большинство компаний даже не хотят думать о попытке выхода на рынок мобильных устройств. Помните, люди несут в карманах клетки. Электронные письма находятся на компьютерах, находящихся в домах.
Акции, продажи, новости, напоминания о платежах, интересные события и другая полезная информация для ваших клиентов. Измерьте эффективность отправки почты. Как вам повезло и хорошая система для доставки, вы знаете, сколько людей открыло почту. Но сегодня вы должны смотреть глубже - вам нужно проверить, сколько людей нажимают на ссылки, содержащиеся в письме. Что они делают дальше на веб-сайте. Они направляются туда, где вы планировали направить их? Например, если коэффициент конверсии уменьшается - возможно, вызов, который вы разместили в почтовой рассылке, не отображается?

А видим наши три поля, как и указали в плагине. Вот собственно и всё по верхним настройкам плагина. Но у нас же есть ещё и настройки для самого пользователя в профиле – это вторая часть настроек плагина, она называется “Поля профиля пользователя для формы изменения профиля”.
Давайте выставим там тоже свои настройки, например:
Телефон – обязательно,остальные Отключено . Тогда настройки будут следующие:
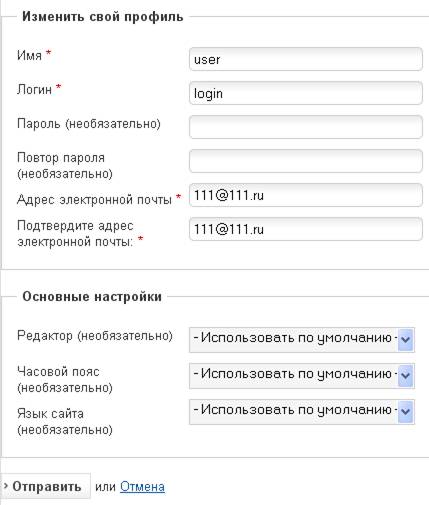
И давайте зайдём на сайте под нашим логином:

А теперь нажмём – Изменить профиль . И тут нас поджидает неприятный сюрприз от разработчиков

Да как видим, накосячили они и нашего поля Телефон не видать!!! Ошибку разработчики до самой последней версии так и не исправили, значит будем исправлять МЫ!
Для этого заходим в папку plugins\user\profile\ в файл profile.php