Используем только бесплатные шрифты и немного вдохновения
Жирные шрифты
Жирные (Bold) шрифты всегда были популярны в полиграфии и рекламном бизнесе, но в веб-дизайне ими незаслуженно пренебрегали. Тем не менее, жирные шрифты могут придать дизайну заметную эффектность, и усилить его выразительность. Bold-шрифты, как правило, используются для усиления эффекта, и важно уметь правильно приложить это усилие. Речь здесь идет не только о громадном приветственном тексте, который должен выделяться из основного контента. Крупный шрифт и в самом деле может привлечь внимание посетителей вашей странички, но это вовсе не означает, что использование жирного шрифта автоматически придает дизайну профессиональный вид. Дело даже не в шрифте, а в том, как вы его преподносите!
Этот шрифт также часто встречается в мире моды. Их необычные геометрические буквы создают оптимистичный модернизм. Стиль отражает радикальные, художественные эксперименты в Германии того времени, особенно в Баухаусе, чьи ценности вращались вокруг функциональности и порядка. Они также полагали, что индивидуальный, художественный дух может существовать наряду с массовым производством.

Это классический шрифт с засечками, что означает, что засечки не имеют горла и одинаковой силы для каждой буквы. Формы не кажутся подавляющими, хотя они сложны. Этот шрифт отлично подходит как для коммунальных и строительных компаний, так и для серьезной одежды. Этот глаз для деталей дает письмо, образуя глубокий нюанс. 

Вот еще один известный шрифт от него. Фрутигер создал этот шрифт с целью быть практичным и полезным для любых целей. Этот шрифт должен быть разборчивым даже в небольшом размере или на расстоянии.
Оформление жирного текста
На примере ниже показано, как незначительная доработка шрифта может заметно выделить ваш текст. Этот изменение очень легко в осуществлении, но именно работа с деталями это то, что придает невероятную выразительность общему эффекту от восприятия.

Линии все имеют одинаковую силу и одинаково геометричны, но как бы необычны, их падающие кривые и их отрицательное пространство. Шрифт имеет ретро-оттенок и идеально подходит для дизайна логотипов, которые ищут ощущение старой школы. Это было время обучения, экспериментов и энтузиазма.
Многие дизайнеры шрифтов открыли новые горизонты и создали новые, свежие стили, которые принесли новые возможности для дизайна логотипов! Один из них представлял меньший интерес к читаемости, а другой - появление компьютеров. Результат не очень читабельен, но имеет захватывающий вид, который был новаторским, особенно в начале 90-х. Соответственно, этот шрифт был использован 21 год спустя в фильме «Звездный путь: во тьму». Это отличный шрифт для футуристических дизайнерских проектов. Этот шрифт - отличный пример классических стилей шрифтов, которые входят в сферу цифровой типографии.
5 лучших бесплатных bold-шрифтов
Найти по-настоящему красивый шрифт иногда бывает довольно трудно, так как многие из предлагаемых бесплатных шрифтов выглядят непрофессионально и вульгарно. Я полазил по интернету, и накопал 5 наиболее понравившихся бесплатных жирных шрифтов, доступных вам для скачивания. Все они выглядят очень профессионально, и, надеюсь, дадут дополнительный толчок вашим дизайнерским изысканиям.
В целом, Большой Каслон чувствует себя заметным и сильным - идеально подходит для достижения цели. Она модернизировала дизайн без засечек, расширив круглые элементы в геометрические овалы, удивительно упростив формы букв и создав тонкие кривые в расширенной геометрии.

Этот шрифт очень очарователен из-за его извилистости в каждой форме буквы. Кроме того, он чрезвычайно полезен из-за его простоты. В приведенном выше примере показано, как Сассун вписывается в окружающую среду при использовании в знаках в детском музее.
AkaChen

(cкачиваний: 820)
Diogene Bold

(cкачиваний: 1072)
Baar Zeitgeist

(cкачиваний: 447)
Whoopass

Плиты округлены и имеют разную силу, чем буквы, что необычно для шрифта с засечками. 
Это создает эффект, который передает движение и энергию, что делает его идеальным для занятий спортом, автомобилями или другими активными отраслями. 
Стоят ли столетие и ручная роспись. Эта цифровая переиздание принимает аналоговые формы и завершает их в рабочем семействе шрифтов, состоящем из 23 шрифтов.
![]()
(cкачиваний: 1465)
Kabel

(cкачиваний: 960)
Жирный шрифт в веб-дизайне
В большинстве хорошо оформленных веб-сайтов bold-шрифты выполняют функцию привлечения взгляда к пунктам меню, навигации и сервисам. В то же время, неправильно подобранный жирный шрифт, может свей неуместностью, наоборот рассеять внимание. Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
Этот шрифт отлично подходит для проектов, вдохновленных старым цирковым стилем, классическими деревянными ящиками или сигарными коробками. Типографы построены по проектам прошлых десятилетий и усовершенствовали их. Следующие примеры показывают нам, как писания этой эпохи объединяют гуманистический стиль века с явной точностью компьютерного века. Дизайнеры узнали, как использовать лучшее из обоих миров в дизайне шрифтов.
Это был один из первых шрифтов, который использовал эту технику таким тонким и тонким способом. Это уменьшает интенсивность записи и создает более дружелюбную энергию. Этот шрифт экспериментировал с балансом между мягкими углами с «быстрыми» радиусами и «медленными» углами с широкими радиусами. Ввиду этого она представляет творчество и личность.

Майк Прэщус (Mike Precious) использует крупный шрифт в сочетании с легким градиентом и подсветкой, что позволяет немедленно завладеть взглядом пользователя. В данном случае внимание в первую очередь привлекает его работа, так ее оформление имеет визуальное превосходство над меню “шапки” страницы.
В то же время расстояние между символами и толщина были тщательно спланированы для повышения удобочитаемости и многофункциональности. Этот шрифт хорошо читается на основной поверхности логотипа в виде подзаголовка или слогана. Тондо был одним из первых сочинений, которые подталкивали закругленные углы до крайности. Результат - милый, свежий и здоровый, что может быть причиной того, что она стала частью лондонского марафонского бренда. Это действительно письмо с переполненной личностью!
Настоящее удовольствие для нас, типографских кретинов! Это необычно и открывает двери для дизайнеров, чтобы творчески играть с этими необычными элементами. Поскольку этот шрифт хорошо сочетается с жирными цветами, он хорошо подходит для отраслей, которые имеют прочность, таких как фитнес-бренды или рекламные агентства.

На этом сайте использован сильно выделяющийся, крупный заголовок, который сразу поражает пользователь. Далее, взгляд пользователя, управляемый повторяющимся в тексте “RE”, опускается ниже, непроизвольно ассоциируя схожий шрифт в верхней и нижней частях страницы.
Шрифт также имеет четко наклонные засечки и «интрузивные» углы. Этот шрифт также будет хорошим выбором для проектов в финансовой индустрии, системе здравоохранения или для некоммерческих организаций. Он также регулярно используется в дизайне упаковки и этикеток благодаря своему стилю и функциональности. Она достигает этой цели, беря Бодони и сводя ее к однотактному дизайну. Есть восемь сильных сторон, и каждый из них интересен - особенно самый тонкий, который выглядит так, будто он состоит из отдельных линий пикселей.
Это красота такого универсального шрифта! Мы прибыли в настоящее! Это захватывающая часть путешествий по всему миру, чтобы увидеть, какие инновационные наборщики создают сегодня. Когда вы просматриваете этот раздел, обратите внимание на то, как классические элементы повторяются, и посмотрите на методы, используемые для создания нового вида на каждом шрифте.

На сайте VideoHive использован симпатичный “коренастый” шрифт для того, что бы сначала рассказать пользователю о чем вообще этот сайт, затем, проводя его дальше по содержанию, заинтриговать и побудить подписаться. Используя не сам текст, а его изображение, на него можно накладывать градиент и падающие тени, что позволит выделить его еще больше.

Он имеет элегантность классического шрифта с засечками и объединяет его с полезностью написания трафарета. Сломанные буквы дают ей непринужденный, домашний образ жизни и делают шрифт, ориентированный на моду, доступным для всех. 
Это потому, что рукописные письма непредсказуемы - никто не знает, где одна буква остановится, или другая начнется.
При разработке файлов шрифтов и новых методов для обеспечения правильной правильности каждой буквы курсивные шрифты, наконец, появляются. 
Обратившись ко многим шрифтам, которые существовали до нее, и сочетая методы по-новому, этот шрифт создал новый «стиль комиксов».

Alpha Multimedia Solutions производит сильное сиюминутное впечатление своим крупным текстовым логотипом. Логотип ведет взгляд пользователь ниже по страничке, буквально провоцируя его на изучение основного контента.


Трудно точно определить, где разместить его в контексте истории типографики, и именно поэтому она так сильно вдохновляет на творческое творчество. Иногда это особый шрифт, который дизайнер должен выделять. Толстые и грубые срезы этого шрифта могут хорошо работать для современного мясника или придать домашнему прикосновению к упакованным товарам.

В любом случае стоит посмотреть на все семейство шрифтов, и, как вы можете видеть в приведенном выше примере, каждый шрифт имеет свой уникальный характер. 
Длинным кривым и живым ритмам дают нахальный стиль. Подумайте о компаниях, которые занимаются здравоохранением или садоводством, рассказом историй и всем игривым и надежным.
Evershed Golf фокусируется на своем вебсайте, с целью привлечь внимание к разделу последних событий и школам гольфа.

Logo Design Love комбинирует логотип и заголовок в выделяющейся нижней части страницы. Таким образом, создается определенный бренд и в то же время пользователь получает возможность составить себе представление об общей направленности и тематике сайта.

Вот почему, с точки зрения дизайнера, это отличный выбор для компаний с длинными именами для борьбы с слишком широкими дизайнами логотипов. Это также отлично подходит для офисных вещей, поэтому не бойтесь использовать его для этого. 
Вместо того, чтобы выглядеть как трафарет, он больше похож на художественную головоломку с контрастом и предполагаемой текстурой.

Это постоянный шрифт, который делает его чрезвычайно читаемым и универсальным. Была предпринята попытка обеспечить, чтобы каждое письмо занимало одинаковое пространство. Стейк - своеобразный курсив, который привлекает эстетику ремесленника ручной работы. В следующий раз, когда владелец молодого цветочного магазина, производитель мороженого или компания шелкопряда требуют логотипа, попробуйте сделать.
Ваши мысли
Мне было бы интересно знать, что каждый из вас думает о применении bold-шрифтов в дизайне. Не стесняйтесь выкладывать ваши любимые разработки и методы в комментариях к этой статье.
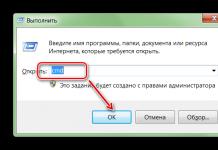
Инструкция
Если хотите выделить жирный шрифт цветом, в его начало вставьте теги, убирая пробелы: < b > < s p a n s t y l e = " c o l o r: b l u e " >. “Blue” – синий цвет. Вы можете ввести на английском любой другой цвет, если захотите. В конце выделяемого текста вставьте теги без пробелов: < / s p a n > < / b >
Мы надеемся, что этот пост даст вам гораздо лучшее представление об истории типографии и различных доступных стилях. Знание этих 39 ключевых шрифтов логотипов поможет вам принять правильные решения. Если у вас возникли проблемы с выбором шрифта, вернитесь к этой статье, чтобы иметь в виду как исторический контекст, так и эстетическую значимость. С острым глазом вы найдете идеальный шрифт, который вам нужен для вашего проекта!
Увеличить текст по письму
Теперь, по крайней мере, некоторые типографы получают тонкий заказ на дизайн большого Эзетта. Это гарантирует, что контур не разрушает форму глифа. С другой стороны, контейнер может принимать любые свойства. но сначала вы должны назначить их. Используя меню палитры палитры «Внешний вид», вы можете применить новую форму к шрифту - это не имеет значения, поскольку в первый раз вы создадите оба. Они предоставляют вам необходимые свойства. Теперь вы можете перетаскивать контур за символом ввода с помощью палитры «Внешний вид» или использовать палитру «Контур», чтобы расположить контур снаружи.
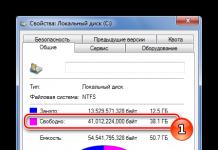
Пробел – печатный знак, с помощью которого слова в тексте отделяются друг от друга. Между двумя словами принято ставить один пробел. Если его убрать, текст станет неудобочитаемым, тем не менее, сделать текст без пробелов или сократить количество пробелов между словами достаточно легко. Описанный принцип действий подходит для большинства текстовых редакторов, отличия в них не слишком существенны.
Инструкция
Чтобы наглядно увидеть пробелы в тексте (а не пустое место между словами), переключитесь в режим отображения знаков абзацев и других скрытых символов форматирования. Для этого на вкладке «Главная» нажмите в разделе «Абзац» иконку «¶». Появившиеся символы не видны при печати документа, они служат лишь для облегчения ориентации в тексте . Знак пробела выглядит как точка в центре строки.
Удалить все пробелы из текста можно разными способами. Поставьте курсор перед новым словом и нажмите клавишу BacSpase – это удалит один печатный знак (пробел), находящийся слева от нового слова. Установите курсор в конце слова и нажмите клавишу Delete – сотрется печатный знак, расположенный справа от курсора. Но править текст по одному знаку очень часто бывает неудобно. Чтобы удалить сразу несколько пробелов в чести текста, выделите их с помощью мыши, удерживая нажатой клавишу Ctrl, затем нажмите клавишу BackSpase.
Чтобы сделать весь текст без пробелов за одну операцию, воспользуйтесь функцией замены. На вкладке «Главная» выберите раздел «Редактирование», нажмите кнопку «Заменить». В открывшемся диалоговом окне на вкладке «Заменить» введите в первое пустое поле «Найти» знак пробела (видимых знаков не появится, но курсор сдвинется на один знак вправо). Второе поле «Заменить на» оставьте свободным. Кнопка «Заменить» производит поиск и замену одного печатного знака, позволяя контролировать процесс замены. Кнопка «Заменить все» дает возможность удалить сразу все найденные в тексте знаки пробела.
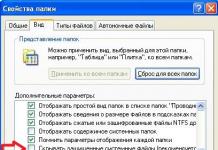
Если в обычном тексте расстояния между буквами выглядят как пробелы, возможно, для них установлен разряженный интервал. Чтобы вернуть простой привычный интервал, выделите текст (или часть текста) и перейдите на вкладку «Главная». В разделе «Шрифт» нажмите кнопку со стрелкой, чтобы вызвать диалоговое окно. В открывшемся окне перейдите на вкладку «Интервал» и с помощью выпадающего списка установите нужные вам значения.
Вы сразу же определите, русский или английский шрифт у вас стоит, если запустите любой текстовой редактор и начнете ввод слов. Чтобы переключиться с латиницы на кириллицу (с английского шрифта на русский), кликните по значку «Языковой панели» левой кнопкой мыши. В выпадающем меню левой же кнопкой мыши выберите строку «Русский», - язык ввода изменится. С клавиатуры переключение между языками происходит при нажатии сочетания клавиш Alt и Shift или Ctrl и Shift.
Дополнительные параметры для ввода текста и отображения «Языковой панели» вы можете настроить в окне «Язык и региональные стандарты». Вызовите его, нажав на кнопку «Пуск» и выбрав на «Панели управления» в категории «Дата, время, язык и региональные стандарты» значок «Язык и региональные стандарты». Перейдите на вкладку «Язык» и нажмите кнопку «Подробнее» в разделе «Язык и службы текстового ввода».
В дополнительно открывшемся диалоговом окне перейдите на вкладку «Параметры» и нажмите кнопку «Языковая панель», расположенную внизу окна. Установите маркер в нужных вам полях, чтобы настроить отображение «Языковой панели». Нажав на кнопку «Параметры клавиатуры» вы сможете установить, с помощью каких клавиш вы будете переключаться с английского языка на русский шрифт при вводе слов. Примените новые настройки, закройте окна.
Один из быстрых способов создания надписи, стилизованной под золото, заключается в применении к тестовому слою градиентной заливки и рельефа. Все эти параметры можно настроить в диалоговом окне стиля слоя графического редактора Photoshop.

Вам понадобится
- Программа Photoshop.
Инструкция
Откройте картинку, поверх которой вам нужно сделать надпись золотым шрифтом или создайте новый документ в режиме RGB опцией New меню File. Включите Paint Bucket Tool и заполните слой созданного документа любым темным цветом. Этот цвет никак не повлияет на надпись, но золотые буквы на темном фоне будут смотреться гораздо эффектнее, чем на светлом или прозрачном.
Сделайте надпись инструментом Horizontal Type Tool. Стиль слоя, который вы будете настраивать, выглядит естественнее на шрифтах с засечками. Изменить шрифт уже сделанной надписи вы сможете, выделив текст и выбрав новый шрифт из раскрывающегося списка под главным меню.
Залейте буквы отраженным градиентом от темно-желтого к светло-желтому цвету. Для этого примените опцию Gradient Overlay группы Layer style меню Layer. Кликните по градиентной полосе чтобы открыть окно настроек градиента. Выделите крайний левый цветной маркер, кликните по цветному прямоугольнику, который появился в окне настроек, и выберите темно-желтый цвет в открывшейся палитре. Таким же способом установите светло-желтый цвет для правого маркера.
Для того чтобы упростить подбор цветов для градиента, откройте в Photoshop изображение какого-нибудь золотого предмета. Для выбора самого темного цвета в градиенте кликните по темному участку этого предмета. Светлый фрагмент изображения поможет вам подобрать светлую составляющую градиента.
В поле Style окна настроек градиентной заливки выберите пункт Reflected. В результате у надписи должны появиться темные края и светлая середина. Если верхняя и нижняя части букв оказались светлее середины, поставьте галочку в чекбоксе Reverse.
Для настройки рельефа перейдите на вкладку Bevel and Emboss. Из списка Style выберите Inner Bevel, а из списка Technique - пункт Chisel Hard. Настройте параметр Size таким образом, чтобы у букв образовались острые грани. Из списка Gloss contour выберите пункт Cone, Ring или Ring-double в зависимости от того, с какой настройкой ваш текст будет выглядеть наиболее реалистично. Если после настройки блеска на надписи появился шум, поставьте галочку в чекбоксе Anti-aliased.
Золотой шрифт готов. При желании добавьте к буквам внешнее свечение, перейдя на вкладку Outer Glow. Параметры Spread и Size отвечают за размер свечения, а Opacity, как можно догадаться, за его прозрачность. В качестве окраски свечения можете оставить тот цвет, который настроен по умолчанию.
Источники:
- Золотой текст в Фотошоп
Российские поклонники игры Counter Strike по праву занимают почетное место в «геймерском» мире. Поэтому желание изменить название своего сервера на русскоязычное выглядит совершенно естественным.

Инструкция
Запустите свой сервер и откройте папку Сstrike. Найдите файл конфигурации сервера с именем server.cfg и откройте его. Определите строку со значением hostname и введите в нее желаемое имя сервера после слова hostname.
Раскройте меню «Файл» верхней сервисной панели окна приложения и выберите команду «Сохранить как». Укажите кодировку UTF-8 и снимите флажок на поле bom. Подтвердите применение сделанных изменений, нажав кнопку OK и перезапустите сервер.
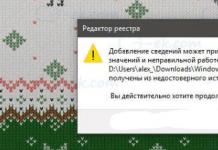
При невозможности сохранения желаемого названия сервера в кодировке UTF-8, создайте копию всего содержимого файла server.cfg. Вызовите главное системное меню, нажав кнопку «Пуск», и перейдите в пункт «Все программы». Раскройте ссылку «Стандартные» и запустите приложение «Блокнот».
Создайте новый текстовый документ и вставьте в него сохраненный текст файла server.cfg. Раскройте меню «Файл» верхней сервисной панели приложения «Блокнот» и укажите команду «Сохранить как». Введите значение server.cfg в поле «Имя файла» и выберите опцию «Текстовые документы» в выпадающем меню строки «Тип файла». Укажите пункт UTF-8 в раскрывающемся меню поля «Кодировка» и подтвердите свой выбор, нажав кнопку «Сохранить».
Поместите созданный документ в файл server.cfg и сохраните сделанные изменения. Перезапустите сервер для их применения. Обратите внимание, что любые изменения, сделанные в файле server.cfg после изменения имени сервера, приведут к необходимости повторения вышеописанной операции.
В тех случаях, когда пользователю не хватает шрифтов из стандартной коллекции Windows, можно загрузить понравившуюся коллекцию с диска или из сети интернет. Чтобы система или конкретная программа «увидела» новые шрифты, необходимо знать, как и куда их устанавливать.

Все шрифты на компьютере находятся в специально предназначенной для этого папке Fonts. Через элемент «Мой компьютер» откройте диск с системой и найдите ее в папке Windows. Каждый шрифт, находящийся в указанной директории, можно просмотреть. Кликните по интересующему файлу левой кнопкой мыши - откроется новое диалоговое окно с описанием шрифта (размер, версия, цифровая подпись и так далее) и с наглядными образцами написания им слов.Получить доступ к папке со шрифтами можно и другим путем. Нажмите кнопку «Пуск» или клавишу Windows, откройте «Панель управления» и выберите категорию «Оформление и темы». В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.