Любой макет, созданный в редакторе PRINTBOOK (версии типа 1.0.31) можно открыть в редакторе PRINTBOOK 2.0 (версия 2.55 и выше).
Для этого:
- Создайте новый макет нужного вам формата в редакторе 2.55 и выше.
- Переключите вкладку на "Шаблоны" на нижней панели и нажмите на “+”.
- В появившемся окне выберите папку, где вы сохранили свой уже готовый макет в старом редакторе.
- Выберите файл "book.pbook".
- Страницы старого готового макета появятся у вас на нижней панели, после чего их нужно просто постранично перетащить на развороты нового макета.
Теперь стало гораздо проще подобрать необходимый для себя вариант оформления фотографий - это могут быть оригинальные фотокниги, бережно хранящие воспоминания о самых трогательных и главных событиях вашей жизни, сувениры, которые станут отличным подарком для ваших друзей и близких, а также почувствовать себя настоящим дизайнером интерьера, обновив свой декор стильными картинами.
Внешний вид редактора
Онлайн каталог
Выбираете необходимый вид продукции и тип. Это могут быть фотографии с ваших семейных прогулок, сувениры для ваших друзей или оригинально оформленная фотокнига, посвященная рождению вашего ребенка.

Как выбрать стили и шаблоны
Редактор предлагает нам воспользоваться каталогом, который отлично подходит под любые тематики. Чтобы перейти к нужным стилям и шаблонам - необходимо выбрать тип продукции и подобрать размер. На примере создания фотокниги, мы поможем вам разобраться с основным функционалом редактора.

Из представленных стилей, мы останавливаемся на том, который максимально сможет подчеркнуть особенности наших фотографий и создаст нужное настроение.

Теперь можно дать название своему макету и выбрать место, где он будет размещен на вашем жестком диске и приступить к созданию своей фотопродукции.

Как устроен редактор
В центре предпросмотр страниц вашей будущей книги, при двойном клике по странице там появится рабочая область вашего макета фотокниги, вверху панель инструментов, а внизу панель «Коллекция». Если вы выбрали готовый стиль книги, то страницы вашего макета скорее всего цветные и уже с регионами для текстов и фото - как в нашем примере.
Теперь познакомим вас с основными функциями и возможностями редактора. Можете сразу открыть редактор и создавать свою первую фотокнигу.

Чтобы перейти в рабочую область макета, достаточно два раза кликнуть на выбранный разворот.
Базовые функции. Панель инструментов
В верхней панели инструментов редактора расположены базовые функции и подсказки по эффективному использованию инструментов редактора.

- Создать новый макет - не сохраненные изменения в текущем макете будут потеряны.
- Сохранить. Периодически сохраняйте изменения в макете, чтобы ничего не потерять.
- Отменить и Вернуть - операция с последним действием.
- Настроить продукцию - выбор необходимого типа бумаги или других дополнительных параметров.
- Оформить заказ - после того, как ваш макет готов и все страницы заполнены, вы легко можете приступить к его оформлению.
- Страницы - переход в режим просмотра всех страниц.
- Способ привязки регионов - подсказки для выравнивания элементов по вертикали/горизонтали или по диагональным направляющим.
- Закрепить/открепить - помогает регулировать центр региона фотографии.
- Инструменты - содержит в себе линейку и направляющие, а также миллиметровку (для удобства воспользуйтесь вспомогательным окошком).
- Расскажите нам - поможет вам улучшить работу нашего редактора и рассказать о своих впечатлениях.
- Действия - поможет вам разобраться с помощью каких кнопок или функций можно производить манипуляции над своим макетом.
Чтобы увеличить масштаб нашей рабочей области - достаточно лишь передвинуть ползунок в правом верхнем углу.
Панель "Коллекция": элементы, функции, возможности

Здесь хранится ваш «рабочий материал» - то, из чего будет создана ваша фотокнига. Добавляйте в Коллекцию свои фотографии, украшения и фоны из установленных стилей. Коллекция состоит из вкладок:
Как добавить элементы в макет
Фотографии.

Творчество в редакторе начинается с фотографий: растяните, поверните, отразите, увеличьте - делайте со своими снимками всё, что пожелаете. Почти всё то же можно делать с украшениями.
Добавление фотографий в редактор. Нужные фотографии перетащите мышкой в редактор, так они автоматически попадут в Коллекцию. Или нажмите на кнопку «Добавить фотографии в коллекцию» и укажите путь к папке с фотографиями. Далее просто выделите нужные вам снимки.

Добавление фотографии на страницу. Перетащите фото в выделенное поле, регион для фото или фон вашей книги.


Украшения
Фантазируйте и добавляйте к вашим фотоисториям стильные украшения, подписывайте кадры, помещайте их в рамки всевозможных цветов и фактур.

Преобразите каждую страницу своей фотокниги, поместив в нее необычные детали.
Что можно сделать с фото и украшениями
Для фотографий, рамок и украшений, размещенных на страницах макета, доступно контекстное меню по клику правой кнопкой мыши на элемент - тут вы найдёте большой простор для творчества.
Недоступные для элемента опции выделены серым.

Отразить вертикально/горизонтально - помогает отразить по вертикальной или горизонтальной оси ваше изображение или выбранное украшение.
Размер по фотографии - позволяет вам сохранить изначальные пропорции фотографии.
Убрать рамку - удаляет рамку, оставляет регион для фото и фото.
Убрать изображение - удаляет фото, но оставляет регион и рамку.
Очистить регион - удаляет вместе рамку и изображение.
Прозрачность и RGB - позволяет выровнять цветовую температуру и увеличить прозрачность. Хорошо использовать для настройки фотографии в качестве фона, например, сделать её бледнее, чтобы не отвлекала внимание от ваших фотографий.
Копировать, Вставить и Удалить - операции с объектом, скопированный объект можно вставить на любую страницу.
Положение - расположение перекрывающихся элементов (для фото переставляются связанные вместе элементы: фото+регион+рамка) относительно друг друга (на передний / на задний план). Если у вас несколько фотографий или украшений накладываются друг на друга, вы можете выбрать, какие из них будут выше других.



Smart рамки

Вы можете настроить под себя выбранные рамки, используя функцию Smart рамки.
Обратите внимание! При использовании данной функции, вам выпадет окошко с предупреждением, с которым нужно обязательно ознакомиться.

После активации Smart рамки, вы сможете трансформировать ее (по ширине и высоте), нажав на “Режим настройки рамки” или использовать специальный значок.

Обратите внимание!

Если вы включите режим, то ваша рамка трансформируется, но она будет выглядеть немного иначе.

Групповые операции
Некоторые приемы можно выполнять с несколькими элементами сразу, например выравнивать их расположение или сделать «что-то» таким же как у другого элемента.
Выделив необходимые элементы мышью+CTRL, можно менять их положение относительно друг друга.
Вы можете легко выровнять по элементу (который вы берете за основу, при этом по нему кликаете правой кнопкой мыши и выбираете нужный пункт из всплывающего меню).

Удалить регионы - удаляет выделенные регионы.
Выровнять интервалы - по горизонтали и по вертикали - (надо выделить минимум 3 элемента) - сделать одинаковыми промежутки между элементами.
Выровнять по элементу - по центрам или по краям элемента. Удобно для создания прямых линий или осей из прямоугольных элементов (фотографий, например).
Применить свойства элемента - ширину, высоту, угол поворота, положение центра. Ширина/ высота/угол поворота становятся одинаковыми у всех элементов, а для «положение центра» - центры элементов совмещаются.
Как добавить текст

Используйте правую клавишу мыши, чтобы добавить место для текста и редактировать его.
Редактировать текст - изменяйте текст на своё усмотрение:
- выравнивание текста: по левому, правому краю и по центру
- цвет - можно выбрать из цветовой палитры
- шрифт: несколько вариантов в зависимости от выбранного стиля
- размер шрифта: от 7 до 40
Что можно сделать на странице и со страницей
Режим «Страницы».

- Здесь вы можете просмотреть все странички фотокниги и открыть нужную страницу.
- Вы можете настроить расположение страниц перетаскиванием одной страницы на место другой.
- Выделив несколько страниц с помощью мыши + Ctrl или выделив необходимое количество страниц с помощью левой кнопки мыши, можно совершать операции с несколькими страницами одновременно.
- Редактировать страницу.
- Копировать - копировать страницу полностью.
- Вставить - создает новый разворот идентичный скопированному (если не достигнут предел количества страниц для этого формата книги).
- Удалить страницу - удаляет разворот из книги.
- Добавить разворот перед - добавляет новый пустой разворот перед этой. страницей (если не достигнут предел количества страниц для этого формата книги).
- Добавить разворот после - добавляет новый пустой разворот после этой страницы. (если не достигнут предел количества страниц для этого формата книги).
Благодаря удобной кнопке “Действия” вы легко можете:
- добавить фотографию;
- проверить макет;.
- а также узнать как поменять страницы местами, добавить страницы и конвертировать макет.

Как работают кнопки
"Закрепить/открепить центр фото при изменении региона".
У нас есть фотография, которая размещена на двух страницах книги.

Теперь попробуем уменьшить каждую из этих фотографий с разными настройками данной кнопки, уменьшать фотографии будем вполовину по горизонтали (аналогичный эффект будет при уменьшении фото по вертикали).
Левое фото уменьшить по горизонтали наполовину при нажатой кнопке в таком виде (шарик по центру расположен в кнопке).
![]()
Фото при этом уменьшилось по ширине, но центр фото остался между парой.

А теперь правое фото уменьшим аналогичным образом, но при нажатой кнопке в таком виде (шарик в кнопке прижат к правому верхнему углу).
![]()
Фото при этом тоже уменьшилось по ширине, но в видимости региона осталась только правая часть фотографии.

"Способ привязки"
![]()
Когда режим привязки находится вот в таком положении - это значит, что при поворачивании выбранного элемента вокруг своей оси будут появляться вспомогательные линии, которые позволят поставить у него такой же угол наклона, как и у других объектов на странице.
![]()
Последнее положение режима привязки выглядит вот так.
При перемещении или повороте элемента никаких вспомогательных линий не будет.
Как конвертировать макет в другой формат
Чтобы быстро создать копию готовой книги в другом формате, воспользуйтесь функцией конвертирования. При этом все фотографии, тексты и вновь добавленные элементы сохранятся.

В панели «Коллекция» откройте вкладку «Шаблоны», удалите все стандартные шаблоны из «Коллекции», чтобы они не мешали в работе. Для этого выделите все шаблоны левой кнопкой мыши и нажмите кнопку «Delete», либо воспользуйтесь горячими клавишами Ctrl+A и нажмите потом «Delete».
C помощью кнопки на панели «Коллекции» добавьте шаблоны страниц нужного макета.
Откроется папка с редактируемым макетом. В диалоговом окне найдите папку с оформленным ранее макетом, который вы хотите конвертировать в новую книгу, выбрав файл под названием: “book.pbook”.

Теперь вы легко можете перетащить все нужные развороты и расставить их по своим местам.

Проверяйте перед оформлением все тексты, украшения и изображения (при конвертации в новый формат они могут располагаться несколько иначе).
В качестве шаблона в книгах с оформлением целыми разворотами используется весь разворот, в книгах с постраничным оформлением - страница. Это значит, что при конвертации книги Премиум в книгу Стандарт весь разворот поместится на одной странице, а если конвертировать книгу из формата Стандарт в Премиум - одна страница растянется на весь разворот.
Важно: если вы хотите удалить дополнительные страницы в книге Стандарт - удаляйте их попарно, т.е выделить две страницы и удалить их.
Всего несколько простых и интуитивно понятных шагов и ваша индивидуальная фотокнига будет готова!
Для участия во многих проектах ГлобалЛаб надо подготовить фотографию и загрузить её в анкету проекта.
Если вы хотите использовать изображение, сделанное не вами лично, существует несколько вариантов:
- Вы нашли картинку на просторах интернета и не знаете её автора. Постарайтесь выяснить, разрешено ли заимствовать изображения с сайта, на котором оно найдено. Для этого, как правило, достаточно прочесть Пользовательское соглашение данного ресурса: обычно именно там сообщается, можно ли использовать иллюстрации и на каких условиях.
- Вы знаете автора изображения. Обязательно заручитесь его разрешением на использование картинки. Если же автор запретит – увы.
Помните, что даже фото предметов, обладающих мировой известностью (скульптур, сооружений, природных объектов), имеют своего автора, который может заявить свои права на изображение. ГлобалЛаб – этичный ресурс, мы не присваиваем чужое!
Продолжаем работать с проектом .
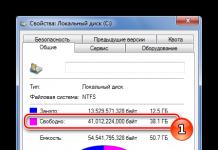
1. Если в анкете требуется разместить изображение, нажмите на кнопку «Выбрать файл» (1)

Рис. 1. Вставка изображения
Во многих проектах допускается размещение нескольких изображений в одном вопросе. Каждое новое изображение размещается специальной кнопкой (2). При этом в явном виде указано, какое максимальное количество изображений можно загрузить (3). Необходимо добавить как минимум одно изображение, если этот вопрос обязательный.
2. Откроется диалоговое окно выбора файла, в котором отображается содержимое вашего компьютера. Вы можете действовать двумя способами: выбрать нужное изображение (1) и дважды щёлкнуть по нему кнопкой мыши или кликнуть на файл и нажать кнопку «открыть» (2).

Рис. 2. Диалоговое окно выбора файла

Вы можете загружать сразу несколько фотографий. Нажимайте кнопку «Добавить ещё одно изображение» и загружайте новую фотографию, не дожидаясь конца загрузки предыдущей. Если вы ошиблись, выбирая файл на компьютере, вы можете удалить любое из дополнительно загруженных изображений специальной кнопкой (2).

4. После завершения загрузки вы увидите уменьшенное изображение вашей фотографии и две кнопки: «выбрать другой» (1) и «подписать» (2). С помощью первой кнопки вы снова откроете обзор вашего компьютера: так вы сможете выбрать и загрузить в систему ГлобалЛаб другой файл. Кнопка «подписать» позволяет рассказать о вашем изображении другим участникам проекта. Под фотографией вы увидите строку «Автор/Источник изображения», которая предназначена для указания авторства фото (3). В строке подписи укажите, кто автор этой фотографии, например, «фото А. Иванова» или «собственное фото». Если фотография из интернета, то вы можете дать в этой строке ссылку на источник фотографии или на её автора.

Рис. 5. Фотография загружена в анкету
5. Нажмите на кнопку «подписать», ваше изображение откроется во весь экран компьютера. Внизу фотографии отобразится текстовая строка для подписи (3). Указанное вами авторство фото отображается во второй строке (4). Вы можете выделить область на фотографии (1). Чтобы сохранить все изменения, не забудьте нажать на кнопку «Сохранить» (2).

Рис. 6. Фотография открыта для подписи
6. Слева вверху вы увидите кнопки «Добавить область» (1) и «Сохранить» (2). Вы можете выделить отдельные области на фотографии и добавить к ним подписи с помощью функции «добавить область». Не забудьте нажать кнопку «Сохранить», чтобы сохранить все подписи и области выделения.

Рис. 7. Добавление подписи к области на фотографии
7. Нажмите кнопку «добавить область», при этом на вашей фотографии появится активная область, отмеченная красным пунктиром. Это поле можно перемещать по фотографии: для этого наведите указатель мыши на область и передвигайте её с помощью значка из двух стрелочек.

Рис. 8. Выделение области, перемещение области и поле для подписи к области
8. Размер и пропорции области можно изменить, для этого наведите указатель мыши на её границу и используйте появившийся значок стрелочки.

Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг

Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг

Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования - они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») - «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг

В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг

Установлю значение второго параметра - «Форматирование» («Format Options») - равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг

Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Второй способ
1 шаг

Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг

3 шаг

Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг

Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг

Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг

Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг

Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг

Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг

В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»

Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Фотографии в дневнике, кроме постов, можно добавлять в фотоальбом, создав в нем серии фотографий. При этом, размеры фотографий могут превышать допустимые 700-900 пикселей для постов дневника.
В этой статье рассмотрим следующие вопросы:
- включение ссылки «Фотоальбом» в верхней части дневника
- включение блока «Фотоальбом» в левой панели и в профиле дневника
- загрузка в альбом сразу нескольких фотографий
- удаление фотографий и серий
Фотоальбом предназначен для хранения больших фотографий, которые можно опубликовать в дневнике в исходном размере или уменьшенном, а также в виде небольших картинок-превью, при нажатии на которые откроется страница альбома с большой фотографией.
Для перехода к фотоальбому можно использовать ссылку «Фотоальбом» в верхней части дневника, над записями.
В настройках слева выберите «Параметры» и вкладку «Навигация», а затем в опции «Фотоальбом» отметьте «Да».

![]()
Включение блока «Фотоальбом» в левой панели и в профиле дневника
В настройках дневника слева выберите меню «Блоки».

В разделе «Правая панель - Блоки в ротации» в опции «Фотоальбом» выберите «Показывать всем» или «Только хозяину» и отметьте «Показывать в дневнике», чтобы блок также показывался в левой панели.

После включения (см. предыдущий параграф), в левой панели и в профиле дневника появится блок «Фотоальбом» со ссылкой «Добавить».


В пункте «Я хочу закачать больше чем одну, но не более … фотографий!» можно выбрать количество от 5 до 20 изображений для одновременной загрузки. Подробнее напишем далее.

При загрузке одночной фотографии в альбом укажите ниже «Название» и «Описание».


«Уменьшить картинку до размеров экрана» — если снять галочку, то изображение загрузиться в исходном размере.
«Подписать фотографию» — на изображение будет помещена ссылка на дневник.
Справа выберите жанр фотографии, серию в вашем альбоме или напишите название новой серии, в которую будет помещена фотография.


После загрузки откроется страница фотоальбома, где сверху расположена кнопка «Добавить» фото, а ниже серии фотографий и отдельные фотографии.

Чтобы загрузить несколько фотографий, нажмите ссылку «Добавить» в блоке «Фотоальбом» или кнопку «Добавить фото» на странице альбома (см. предыдущий параграф).
Выберите количество фотографий - загружаемых фотографий должно быть меньше или равно указанному числу. Нажмите кнопку «ОК».
Укажите общее описание серии, категорию и серию (справа), назовите фотографии, выберите на компьютере все фотографии с помощью кнопок «Выберите файл».



Другой способ загрузки нескольких фотографий
При добавлении фотографий вверху можно увидеть сообщение: «Работает удобная возможность загрузить до нескольких сотен фото за раз (в том числе одним архивом или через Picasa) с помощью приложения "Я-фотограф". Настройка параметров подписи фото, публикации в сообщение дневника». Подробнее о добавлении практически любого количества фотографий за один раз можно прочитать, например, в этом посте (смело жмите «на сайт»).

Удаление фотографий и серий
Для удаления фотографии перейдите в альбом (например, по ссылке вверху дневника).



Отметьте «Удалить» и нажмите кнопку «ОК». Обратите внимание, чтобы можете не удалять фотографию, а заменить ее: вместо «Удалить», нажмите кнопку «Выбор файла» и далее - всё, как при обычной загрузке. Также при редактировании можно выбрать другую серию для переноса в нее фотографии.

Для удаления серии фотографий перейдите в фотоальбом и нажмите ссылку «Редактировать серии».

Напротив выбранной серии нажмите красную кнопку для ее удаления. Обратите внимание, что все фотографии этой серии будут перемещены в серию «Общая». Фотографии можно удалять только по одной.

Текст и фотографии Ян Плант. Все права защищены.
Перевод статьи и размещение на сайте с любезного разрешения Ян Плант, владельца ресурса http://www.ianplant.com
Из всех вопросов, связанных с обработкой фотографий, и с которыми мне приходилось сталкиваться за годы профессиональной деятельности, ни один из них не был столь трудным как вопрос подготовки и сохранения изображений для публикации в веб-пространстве. Проблема известна: из тысяч мониторов, используемых пользователями мира, ни один из них не будет настроен по тому же образу и подобию, что и монитор вашего компьютера. Получается так, что не имеет значения, что вы делаете с изображениями, так как невозможно гарантировать, что пользователи интернета видят ваши фотографии в точности так же, как и вы. Тем не менее, не все так плохо: несмотря на то, что все мониторы не настроены по единому стандарту, большинство из них достаточно сходны. Кроме того, существует единый стандарт, который используют браузеры для просмотра изображений в интернете, он известен как цветовое пространство sRGB (больше о нем будет рассказано позже), которое позволяет скомпенсировать все разнообразие настроек мониторов. В свете сказанного успешная подготовка изображения для публикации в интернете включает не только донкихотскую погоню за настройками цвета. Вам также нужно обеспечить тот размер и резкость изображения, которые будут оптимальными для их просмотра в браузере. Таким образом, несмотря на все разнообразие настроек мониторов, у вас остаются возможности для того, чтобы обеспечить точное восприятие ваших фотографий посетителями интернета. Реализация этих возможностей, надеюсь, будет способствовать росту количества ваших фотографий в интернете и прибыли, как результата развития вашего фотографического бизнеса!
Правильная подготовка фотографии обеспечит тот цвет, резкость и размер изображения, которые наиболее оптимальны для просмотра в интернете.
За прошедшие годы я перепробовал много способов подготовки и сохранения изображений с различными результатами. В итоге я усовершенствовал свою технику подготовки изображений и опробовал ее на большом числе мониторов, чтобы удостовериться в ее безошибочности и стабильности. Прежде чем написать эту статью, я также проконсультировался с несколькими участниками Mountain Trail Photo (Richard Bernabe , Jerry Greer , George Stocking , Guy Tal , и Joseph Rossbach ). Таким образом, в разумных пределах я уверен, что представленная мною техника не уступает лучшим практикам в сфере обработки и подготовки изображений для публикации в интернете. Я постарался сделать ее простой и отказался от использования профессиональных терминов, поэтому прошу экспертов простить мое довольно упрощенное объяснение, как все это работает.
Мою технику запомнить легко, а использовать на практике еще легче - как только вы освоите ее, вы сможете подготовить фотографию для интернета в течение нескольких минут и возможно даже секунд. При этом имейте в виду, что техника подготовки фотографий описана с использованием программы Adobe Photoshop CS4. Предыдущие и последующие версии Adobe Photoshop могут иметь некоторые различия, поэтому пользователи иных версий могут испытывать затруднения при выполнении ряда операций.
Таким образом, без дальнейших проволочек представляю вам технику обработки фотографий!
Шаг первый: Изменение размера
При изменении размера изображения для размещения его в интернете вы должны учитывать два фактора. С одной стороны вам нужно получить фотографию, размер которой достаточен для того, чтобы ценители могли насладиться ею. С другой стороны вы должны быть уверены, что фотография не слишком велика; большие фотографии слишком долго загружаются и их размер превышает размер стандартного монитора. Размер фотографии можно определить несколькими способами:
- по линейным размерам, которые обычно выражаются в пикселях, например 750 на 525 пикселей;
- по разрешению, которое выражается в ppi (пикселях на дюйм). Иногда вместо него используется несколько устаревшее обозначение dpi (точек на дюйм), которое пришло из печати. Стандартное разрешение для просмотра веб-страниц составляет 72 ppi.
- по размеру файла, который выражается в килобайтах (KB) или, если файл достаточно большой, то в мегабайтах (MB), гигабайтах (GB) и т.д. На размер файла влияют не только линейные размеры и разрешение изображения, но и ее детализация, и насыщенность.
Если вы размещаете фотографию на фотохостингах или форумах, то сначала изучите правила сайта, имеющие дело с ограничениями по размеру изображения. Например, один из сайтов, на котором я размещаю фотографии дикой природы, Nature Photographers Network , ограничивает максимальный размер изображения 720 пикселями по его большей стороне при размере сайта не более чем 200 KB.
Согласно житейскому опыту вам следует избегать такого изображения, которое будет слишком велико для среднестатистического пользователя и потребует прокрутки фотографии на дисплее монитора. Но что значит среднестатистический пользователь? Будет неплохим решением считать, что многие пользователи, если не их большинство, использует 17-дюймовые мониторы, дающие не слишком много места для изображения. Таким образом, любое изображение шириной более 800 пикселей потребует от большинства пользователей горизонтальной прокрутки. Будет очень хорошо, если вы зададите такой размер изображения, которое не потребует также и вертикальной прокрутки, но учитывая, что сайты создаются с возможностью прокрутки по вертикали, это не так важно для изображения как необходимость его горизонтальной прокрутки. В любом случае, размеры изображений для моего сайта не превышают 750 пикселей по горизонтали и 600 пикселей по вертикали.
Здесь показано как я изменяю размеры изображения. На панели инструментов я выбираю Image и затем Image Size (Иллюстрация 1-1).
 Иллюстрация 1-1
Иллюстрация 1-1
Эта операция вызывает окно Image Size (Иллюстрация 1-2).
 Иллюстрация 1-2
Иллюстрация 1-2
Во-первых, я удостоверяюсь, что позиции «Constrain proportion» и «Resample Image» отмечены галочкой. Обычно я выбираю Bicubic или Bicubic Sharper для сжатия моих изображений. Функция Bicubic Sharper действительно неплохо усиливает резкость изображения во время сжатия, так что она пригодна для большинства случаев. Затем я устанавливаю в строке «Resolution» 72 пикселя на дюйм. На последнем этапе я печатаю линейные размеры изображения - в нашем случае я установил ширину изображения в 750 пикселей. Так как позиция «Constrain proportion» отмечена галочкой, программа автоматически устанавливает соответствующую высоту в пикселях. Нажмите кнопку OK, и вы получите изображение с измененными размерами.
Когда вы уменьшите линейные размеры изображения, то увидите, что размер файла также уменьшится. Позже мы сможем сильнее сжать файл, причем без воздействия на линейные размеры изображения. Но сначала мы должны усилить резкость изображения для нормального отображения в интернете.
 Правильный размер изображения: не слишком большой и не слишком мелкий, в самый раз для размещения на веб-ресурсе.
Правильный размер изображения: не слишком большой и не слишком мелкий, в самый раз для размещения на веб-ресурсе.
Шаг второй: Усиление резкости
Так как веб-файлы слишком малы, усиление резкости нужно проводить очень аккуратно, чтобы избежать появления избыточной резкости. Все что вам нужно получить в результате усиления резкости, это изображение, которое выглядит четким и без заметных нарушений («зазубрин», которые делают вашу фотографию, будто прошедшей через измельчитель). Зазубрины и другие нарушения, такие как гало, обычно появляются в тех местах изображения, где имеются четко различимые границы, например, ветви деревьев на фоне яркого неба.
Во избежание появления зазубрин я усиливаю резкость, используя небольшие постепенно увеличивающиеся значения. Здесь далее мой метод. Во-первых, установите размер изображения на 100%. Затем на панели управления выберите Filter, затем Sharpen, затем Unsharp Mask (Иллюстрация 2-1).
 Иллюстрация 2-1
Иллюстрация 2-1
Это действие вызывает окно фильтра Unsharp Mask (Иллюстрация 2-2). Я устанавливаю степень влияния фильтра «Amount» на 200%, радиус «Radius» на 0,2 пиксела и порог «Threshold» на ноль. Это действие добавляет изображению очень малое количество резкости. Как правило я применяю фильтр Unsharp Mask чаще одного раза, постепенно усиливая резкость изображения до той степени, пока не получу желаемый результат. Для изображений, размещаемых в интернете, я применяю этот фильтр дважды. В редких случаях Unsharp Mask используется только один раз или же до 3-4 раз в зависимости от того насколько резким или размытым оказалось изображение после изменения его линейных размеров.
 Иллюстрация 2-2
Иллюстрация 2-2
Как я уже упоминал ранее, вам нужно добиться четкого изображения, которое при этом не выглядит зазубренным. Мое личное мнение заключается в том, что лучше ошибиться в меньшую сторону, так как слишком резкое изображение выглядит непрофессионально. Иллюстрации от 2-3 до 2-5 расположенные ниже показывают примеры недостаточной, оптимальной и избыточной резкости.
Иллюстрация 2-3 представленная ниже показывает изображение перед усилением резкости. Оно не выглядит ужасным, всего лишь несколько расплывчатым, хотя если быть честным, то нечеткость изображения обусловлена оперением белой цапли! Этот файл после небольшого усиления резкости действительно мог бы выглядеть очень мило.
 Иллюстрация 2-3
Иллюстрация 2-3
Иллюстрация 2-4 показывает изображение с оптимальным уровнем резкости. Эта фотография дважды обрабатывалась фильтром Unsharp Mask с указанными ранее значениями. Эффект усиления резкости остался умеренным. Детализация подчеркнута деликатно и без образования нарушений.
 Иллюстрация 2-4
Иллюстрация 2-4
Иллюстрация 2-5 подвергалась воздействию фильтра шесть раз. Все выглядит очень четким, но при этом появилось множество нарушений, которые сильно снижают качество изображения, особенно на концах оперения птицы.
 Иллюстрация 2-5
Иллюстрация 2-5
Совет для продвинутых пользователей: Если вы умеете работать с маскировкой слоев, то существует простой метод настройки резкости изображения без образования нарушений (если вы ничего не знаете про работу со слоями, то пропустите эту часть и двигайтесь дальше или же изучите слои и возвращайтесь сюда). Перед усилением резкости создайте копию слоя. Примените фильтр Unsharp Mask на копии слоя. Установите резкость по вашему вкусу и не обращайте внимания на нарушения, которые могут появляться то там, то здесь. Затем создайте маску слоя и замаскируйте зоны с избыточной резкостью кистью либо при уменьшенной, либо при 100% прозрачности до полного устранения нарушений в проблемных участках. Использованием маскировки слоя вы сможете плавно отрегулировать величину резкости для каждой части изображения, что в итоге даст идеальное качество вашей фотографии.
Шаг третий: Сохранение для веб-ресурса
 Иллюстрация 3-1
Иллюстрация 3-1
Теперь у нас открылось окно Save for Web (Иллюстрация 3-2).
 Иллюстрация 3-2
Иллюстрация 3-2
Окно Save for Web предлагает выполнить с изображением ряд операций, например выбор типа сохраняемого файла, изменение качества изображения и ряд других интересных опций.
На первом этапе производится простое действие: выберите JPEG в качестве типа вашего файла и поставьте галочку напротив «Optimized».
Теперь вам нужно выбрать качество сохраняемого изображения в окошечке «Quality». Любое выбранное вами число, которое будет меньше 100, уменьшит качество изображения. Вы спросите, а зачем нужно проделывать эту операцию? Дело в том, что с уменьшением качества изображения, вы также уменьшаете и размер файла, что обеспечит быструю загрузку изображения, а просмотр фотографии пользователем станет приятным процессом. Здесь есть интересный момент: пока вы будете придерживаться числового значения качества изображения в пределах от 60 и выше, вы не заметите заметного ухудшения качества изображения. При сохранении изображений для сайта я оставляю числовое значение в пределах 80. Не обращайте внимания на позиции «Maximum», «Very High» и т. д., так как эти установки меняются автоматически и в зависимости от выбранного числового значения качества изображения. Эта опция полезна при размещении изображений на фотохостингах, которые устанавливают ограничения по размеру файлов.
Окно Save for Web также предоставляет возможность предварительного просмотра изображения с выбранными установками. Для того чтобы реализовать эту возможность, нажмите на кнопку «4-Up» в верхней части окна, которая демонстрирует предварительный просмотр изображения при числовых значениях качества изображения 100, 80, 60, 40 и 20. При просмотре установите 100% размер фотографии, чтобы определить, как выбранное вами числовое значение качества влияет на конечное изображение.
 Окно Save for Web может помочь вам оптимизировать качество изображения, размер файла и цвет.
Окно Save for Web может помочь вам оптимизировать качество изображения, размер файла и цвет.
Теперь время для более хитрой установки! Большинство интернет браузеров по умолчанию используют цветовое пространство sRGB, которое является вариацией стандарта Adobe RGB. Для того чтобы пользователи интернета имели возможность видеть ваши изображения почти так же как и вы, вам нужно конвертировать фотографии в sRGB. Многие цифровые камеры по умолчанию (или же по выбору пользователя) тоже генерируют изображения в sRGB. Тем не менее, профессиональные фотографы редактируют изображения в цветовом пространстве Adobe RGB, поэтому фотографии нужно конвертировать только перед размещением в интернете.
Конвертирование изображений в пространство sRGB в окне Save for Web является простым занятием. Таким образом - И ВОЗМОЖНО ЭТО САМАЯ ВАЖНАЯ ЧАСТЬ ДАННОГО РУКОВОДСТВА - когда вы применяете окно Save for Web - УДОСТОВЕРЬТЕСЬ, ЧТО ВЫ ОТМЕТИЛИ ГАЛОЧКОЙ «CONVERT TO sRGB». Это обеспечит наибольшую совместимость вашего изображения с большинством браузеров. В строке «Preview» выберите «Windows: No Color Management» для того, чтобы оценить как большинство пользователей будет видеть ваше изображение. Почему это требуется? Дело в том, что большинство пользователей использует компьютеры на операционных системах Windows (а большинство современных Macintosh использует стандартные установки Windows), таким образом, выбор этой опции покажет вам, как будет выглядеть изображение на большинстве устройств.
Также вы можете отметить галочкой «Embed Color Profile». Эта опция позволит браузерам, которые способны к настройке цветовой гаммы, правильно компенсировать цвета вашего изображения. Большинство браузеров не способны к этим настройкам (и по умолчанию принимают цветовое пространство sRGB), но будет неплохо, если вы оптимизируете ваши файлы и под оставшееся меньшинство.
Важное замечание по конвертированию в sRGB: некоторые пользователи после размещения оптимизированного файла в интернете, замечают изменение цветовой гаммы изображения при его просмотре в браузере, например в Internet Explorer. Это изменение может быть особенно заметным, если вы выберете опцию «Monitor Color» в строке «Preview» или же будете просматривать ваши jpeg-файлы на компьютере с помощью Windows. Браузер Internet Explorer или проводник Windows не способны к настройке цветовой гаммы, поэтому эти ошибки в цветопередаче обусловлены настройками вашего монитора. Изображение может выглядеть необычно на мониторе вашего компьютера, но будет в самый раз на любом другом. Так что, просто не обращайте внимания на тот сдвиг цветовой гаммы, который наблюдается на вашем компьютере. Если это вас не успокаивает, то попробуйте просмотреть ваши фотографии на чужих компьютерах - они должны выглядеть более или менее правильно, хотя как в действительности будут выглядеть эти изображения, большей частью зависит от настроек мониторов. В крайнем случае, вы можете скачать последнюю версию такого браузера как Firefox , который автоматически корректирует цветовую гамму изображений с сохраненными настройками. Вы сможете увидеть корректное изображение при использовании браузера, способного к управлению цветовой гаммой, или же если откроете ваш jpeg-файл в Adobe Photoshop.
Иллюстрация 3-3 представленная ниже показывает оптимальные установки, которые уже обсуждались до этого. «Quality» должно быть установлено на том значении, которое требуется для окончательного размера вашего файла и качества изображения.
 Иллюстрация 3-3
Иллюстрация 3-3
В окне Save for Web вы также можете внести ряд изменений в установках по умолчанию. Установка «Metadata» позволяет вам решить, стоит ли прикреплять к файлу данные, с которыми мог бы ознакомиться любопытный посетитель вашего веб-ресурса. Эти данные содержат информацию о типе использованной камеры и объектива, настройках камеры, таких как размер диафрагмы и чувствительность. Цифровые камеры автоматически прикрепляют эти данные в ходе генерации цифрового файла. Позже вы можете добавить дополнительные данные, такие как описание изображения, авторское право и контактную информацию. Если у вас будет время, чтобы составить эти данные, то вы, возможно, захотите прикрепить их к файлу. Если вы хотите поступить как я, и не желаете размещать информацию о настройках камеры в открытом доступе и тратить время на ввод информации, тогда выберите опцию «None».
Если вас все устраивает, то нажмите Save и сохраните файл на вашем компьютере. Выберите папку назначения, в которой вы легко сможете отыскать нужный файл.
Шаг 4: Насладитесь известностью и удачей!
Как только вы будете готовы, загрузите полученный файл на фотохостинг, ваш блог или сайт. Удобно устройтесь в кресле и получите восторженные аплодисменты от ваших коллег и, конечно, готовьтесь к выгодным предложениям в вашем деле!