Если Вы задумали создать индивидуальный сайт на базе СSS WordPress, то главным критерием успеха новой странички в сети станет дизайн оформления. Выбрать подходящий шаблон на сайт можно из панели управления вордпресс, осуществив вход в качестве администратора ресурса. Программой уже включены в стандартный пакет услуг на выбор несколько шаблонов. Если ни один из них не устраивает пользователя, можно воспользоваться возможностью установки темы Вордпресс на сторонних сайтах на бесплатной или платной основе. Особого отличия в качестве таких стандартных шаблонов, которые предоставлены для скачивания в Интернете, по этому критерию, как показала практика, не существует. Так что спокойно набираем в поисковике “Шаблоны/ темы вордпресс/wordpress”.
Для этой цели используются дополнительные суб-петли. Если один из этих файлов отсутствует, следующая задача берет на себя его задачи. Правильное представление зависит только от используемого текстового редактора. Он поставляется со многими функциями, которые облегчают вам работу в темах.
Теперь рассмотрим файлы темы с этим редактором. Вы можете использовать для этого новый редактор. Это файл, который запускает тему. Полный тег, называемый тегом тега строки, выглядит так. Вы вызываете функции или загружаете элементы из базы данных. За ним следует шаблон, содержащий теги для вызовов боковой панели и нижнего колонтитула.
Многие сайты, предоставляющие темы для свободного скачивания, имеют удобные рубрикаторы: по цвету, по содержанию сайта, по расположению сайдбара и другие. Находим из тысяч наиболее понравившийся и подходящий по тематике. Нажимает кнопку рядом с темой “Демо” или “Предварительный просмотр”. Картинка разворачивается на полную ширину экрану и дает возможность представить, как будет реально выглядеть сайт с таким дизайном. Скачиваем тему, например, такую, для сайта о туризме.
Настраиваем TinyMCE Templates в WordPress
Цикл включает в себя код, который печатает различные страницы и статьи в вашем блоге и всю другую информацию, такую как время, комментарии. Это краткое введение должно быть достаточно здесь, поскольку подробный анализ выйдет за рамки этой статьи. К сожалению, количество учебников по немецкому языку по этому вопросу не является точно легионом, поэтому вам нужно получить доступ к главным образом англоязычным страницам в сети.
Создайте свою собственную дочернюю тему на существующую
К сожалению, немецкое руководство не так далеко, что у него есть что сказать по всем ключевым словам. Вам не нужно создавать совершенно новую, чтобы получить индивидуальную тему. В этом контексте оригинальная тема логически называется родительской темой.
Либо можно заказать или самостоятельно сделать собственный персональный дизайн сайта. Который устанавливается на сайт по той же схеме.
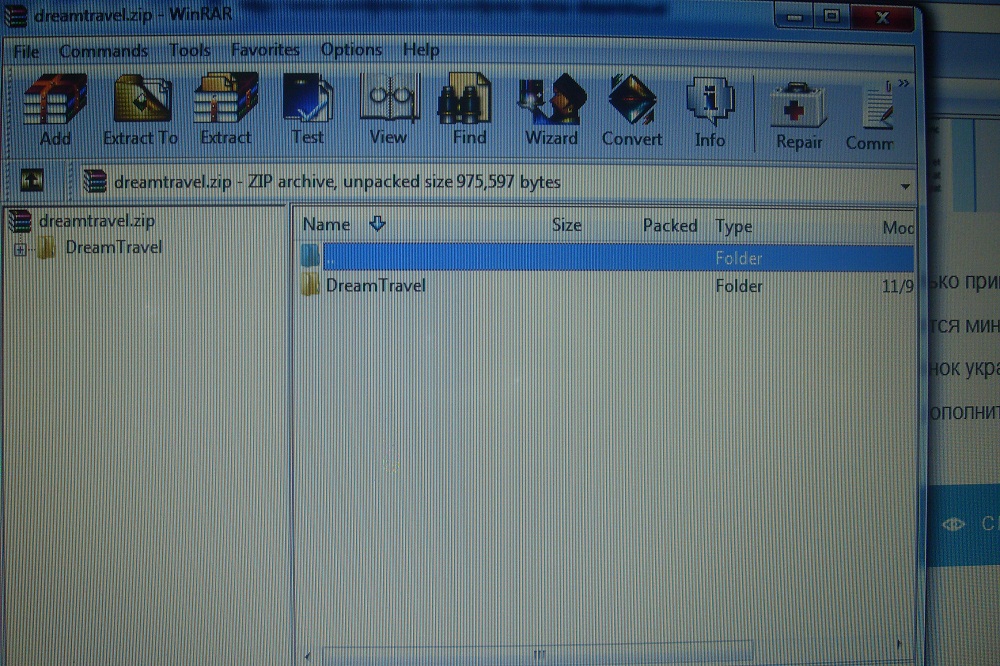
Шаг 1. Поиск архивного сайта.

Находим сжатый файл в формате zip или любого другого архиватора в системных папках компьютера. У меня он сохранился в папке “Документы” – “Архивы (Compressed)”. Открывать, то есть разархивировать папку с шаблоном при установке шаблона через панель управления Вордпресс не нужно!
Ребенок наследует функциональность своего родителя. Тем не менее, родительская тема всегда должна присутствовать одновременно с доступом к функциям родителя. Затем вы должны сначала создать папку в основной папке Темы. Этот файл полностью заменяет его в родительском.
Вам нужно только вставить строку шаблона, показанную ниже в заголовке. Заголовок файла может выглядеть как родительская тема. Смысл параметров можно найти в таблице. В этом случае вы должны импортировать файл. Важно отметить, что строка импорта - это первый оператор после заголовка. Выделите цвет заголовка.
Шаг 2. Установка темы.
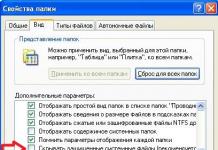
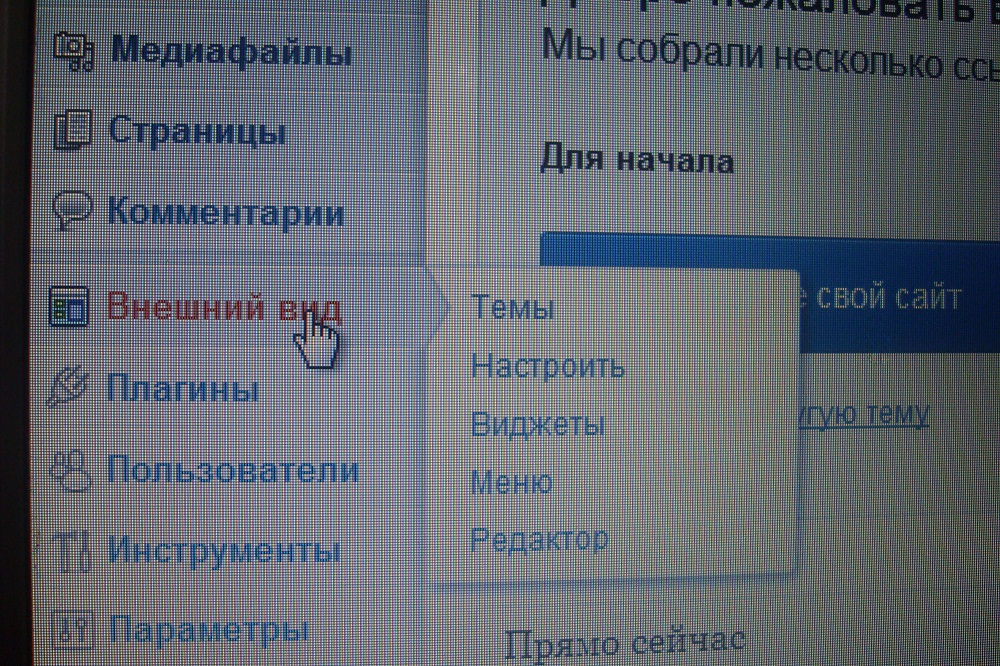
Заходим в панель управления сайтом по вкладке “Внешний вид” – “Темы”.

Рисунок 2. (панель управления вордпресс)
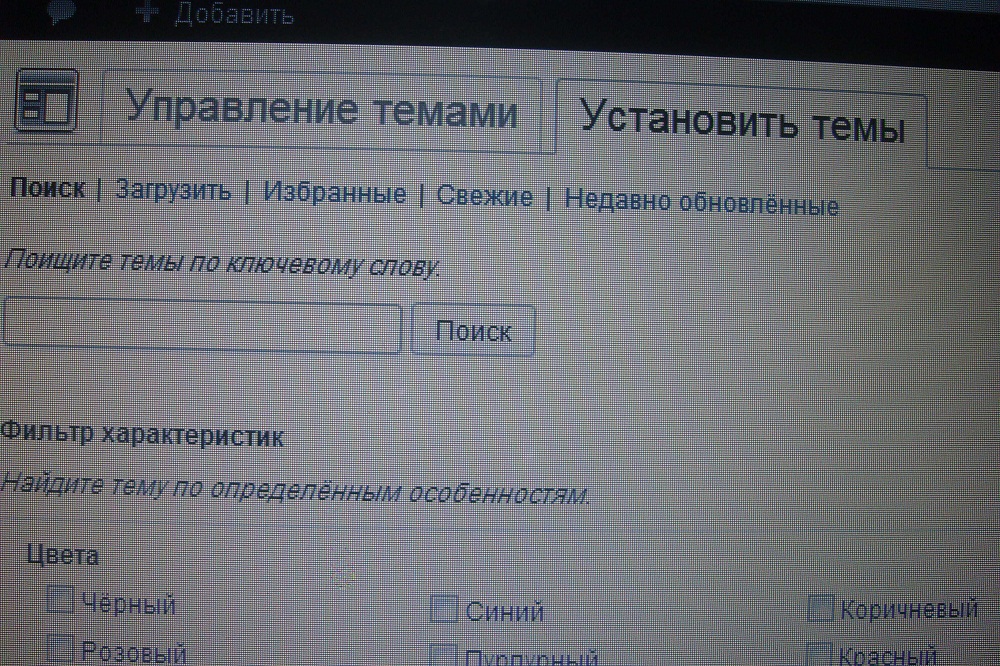
На странице “Управление темами” представлены уже имеющиеся в системе шаблоны. Мы переходим к листу “Установка темы”.
Программа создает списки всех файлов или папок в указанной вами области. Он всегда будет держать весь путь. Программа может использоваться без каких-либо важных инструкций. Важно, чтобы вам потребовалось всего несколько щелчков мыши даже для сложных структур.
Эта программа представляет собой простой текстовый редактор со встроенным блокнотом. Также включено пакетное редактирование нескольких файлов. Существуют разные подходы к выбору и установке темы, которую мы хотели бы поделиться с вами. Точный ответ на этот вопрос можно найти в нашей статье. Вкратце вы можете сказать: тема - шаблон дизайна веб-сайта. Макет, цвета, размер шрифта, положение логотипа, положение, все задано в теме.
Шаг 3. Активация шаблона.
В установке находим под заголовком строку “Загрузить”.

Рисунок 3. (меню темы – установка темы).
Нажимаем на нее, программа требует установить зазипованный файл. Находим скачанный нами архив в системных папках. Обязательно наводим на строку “Активировать” после установки. Можно идти на страницу своего сайта с измененным дизайном! Установка нового шаблона Вордпресс из панели управления сайтом завершена.
Тема сайта может быть изменена по желанию, что позволит полностью переделать весь сайт за несколько простых шагов. Чтобы получить доступ к тем, перейдите на бэкэнд своего сайта под пунктом меню «Дизайн» подменю «Темы». Здесь перечислены все установленные темы. Активная тема всегда на первом месте и отмечена соответствующим образом. Все эти темы могут быть активированы, настроены или просмотрены.
Перед стартом: что вы должны рассмотреть перед изменением
Опции: Активировать тему или просмотреть предварительный просмотр. Но как вы устанавливаете новую тему, если ни одна из установленных тем не подходит вам? Если вы некоторое время использовали и настраивали тему, вам нужно рассмотреть несколько моментов перед тем, как сменить тему. Различные темы используют разные функции, хорошо ладят с плагинами и так далее. Вот несколько вещей, которые нужно иметь в виду.
Вам часто приходится добавлять однотипный контент в свои статьи? Было бы неплохо, если бы была возможность создавать шаблоны контента и повторно их использовать в своем редакторе записей? В сегодняшней статье мы покажем вам как добавить шаблоны контента в редактор записей WordPress.
Зачем и когда вам стоит использовать шаблоны контента
Многие владельцы сайтов и блоггеры постоянно используют одни и те же блоки контента вроде кнопок, таблиц, биографии авторов и т.д. в своих статьях.
Установка темы непосредственно в бэкэнд
Всегда может быть, что тема с некоторыми плагинами попадает в шерсть, и это вызывает проблемы. В случае необходимости, Вам необходимо перенести эти настройки в новую тему и настроить их. Пока вы занимаетесь перепроектированием своего сайта, посетители сайта будут видеть только режим обслуживания, информируя их о визуальных изменениях страницы. Используется ли ваша старая тема с помощью «конструктора страниц» или пользовательских «коротких кодов», которые новая тема не будет использовать? Затем вы должны быть готовы к тому, что вам придется пройти через преобразование темы через все страницы и сообщения снова и удалить любые короткие коды.
- В худшем случае вы увидите только белый экран.
- Поместите так называемую страницу обслуживания перед вашим сайтом.
- Например, вы можете использовать поддержку подключаемого модуля.
Можно сохранить этот контент в текстовом редакторе, но вам придется каждый раз запускать стороннее приложение, открывать файл, а затем вставлять информацию. Это занимает слишком много времени и нарушает ваш момент вдохновения для написания статьи.
Еще одним минусом такого подхода является невозможность применить эти сохраненные блоки контента, если вы работаете за другим компьютером или устройством.
Выберите и установите новую тему. На следующей странице перечислены бесплатные темы, которые можно просмотреть или установить для вашего собственного использования. Здесь вы уже представили 15 тем, но вы также можете просмотреть самые популярные и последние темы. В общем, у вас есть доступ к тысячам шаблонов дизайна здесь. Таким образом, вы избалованы выбором.
Зачем и когда вам стоит использовать шаблоны контента
Под вкладкой «Фильтровать по функциям» вы можете дополнительно установить, какие значения по умолчанию должны выполнять ваша тема. Вы также можете найти поиск в правом верхнем углу, если хотите найти конкретную тему. Если есть тема, которая вам нравится, вам просто нужно навести курсор мыши на тему и получить разные параметры. Вы можете либо сразу установить тему, либо предварительно просмотреть ее. Не волнуйтесь, установка темы не автоматически наследует ее как веб-дизайн вашего сайта. Сначала он отображается в разделе «Темы» и активируется вручную.
Создав шаблоны контента вы сможете:
- Создавать неограниченное количество шаблонов контента.
- Сохранять эти заготовки в WordPress.
- Управлять своими шаблонами контента из административной панели WordPress.
- С легкостью повторно использовать их в любой записи WordPress, не покидая редактора.
- Делиться своими шаблонами с другими авторами на своем сайте в своих статьях.
- Переносить свои шаблоны контента вместе с WordPress (если вам конечно понадобиться переносить сайт).
Давайте же посмотрим как реализовать такое в WordPress.
Установка темы с помощью загрузки файла
Независимо от того, каким способом вы предпочитаете, он обычно стоит вам всего несколько кликов. Однако, если ваш сайт собирается изменить свою тему, проверьте приведенные выше пункты, чтобы избежать проблем. Исходные изображения: собственные скриншоты.
Добавленная ценность для посетителей: посетители сайта быстро найдут правильный ответ на свой вопрос. Меньшая работа для вас: вам не обязательно отвечать на одни и те же вопросы снова и снова по электронной почте или телефону. Вы просто управляете небольшим веб-сайтом, и это всего лишь несколько часто задаваемых вопросов?
Настраиваем TinyMCE Templates в WordPress
Первым делом вам необходимо установить и активировать плагин TinyMCE Templates . После активации плагин добавит новое меню под названием ‘Templates’ в административную панель WordPress.
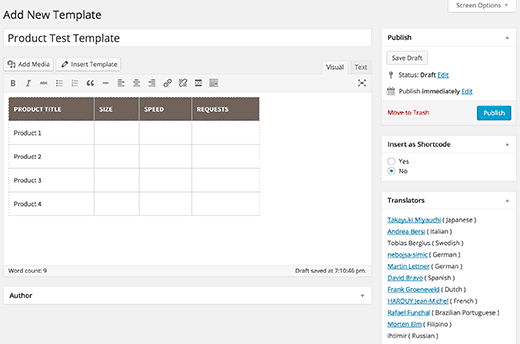
Теперь переходим в Templates » Add New для добавления своего первого шаблона.
Тогда вам нужен лучший способ четко изложить многие вопросы и классифицировать их. Используйте групповые вопросы и ответы в категориях. Дайте каждой категории свой собственный заголовок, который облегчит вашим посетителям поиск пути. Дизайн, цвета и шрифты можно легко адаптировать к существующему шаблону. Вы можете интегрировать контент на каждую страницу, в каждое сообщение или в виджет.
Управление контентом с помощью других средств

Есть больше полей ввода для размера текста в пикселях, стиля точек маркера и многого другого. Отправьте нам комментарий. Мы с нетерпением ждем ваших отзывов. Мы говорим о вкладах и страницах. Эти типы отличаются главным образом тем, что должности могут быть классифицированы, причем страницы стоят один. Классический пример публикации ваших собственных событий с помощью вкладов или создания множества шаблонов страниц для управления выходом в интерфейсе. Все на столбах и страницах вместе, чтобы выжать, не приносит никаких преимуществ, только недостатков.

Шаблон является по сути произвольным типом записи с полнофункциональным редактором записей WordPress. Вы можете использовать визуальный редактор или же переключиться в текстовый для добавления дополнительного HTML кода. Также вы можете добавлять изображения или другие медиафайлы.
Один из них заключается в том, что рано или поздно просто исчезнет обзор различного содержимого. Эти собственные типы сообщений называются пользовательскими типами сообщений. Создание новых настраиваемых типов сообщений очень просто. Вызов с соответствующей передачей параметров имеет следующий вид.
Как называть шаблоны страниц
Об этой функции вы уже создали свой собственный тип сообщения. Функция нуждается в двух параметрах: первая - это псевдоним для типа сообщения - это передается как строка. Второй параметр должен быть массивом и используется для конфигурации. Пользовательские типы сообщений необходимы в моей повседневной жизни. Специально для больших проектов вы не можете обойтись без них. Они значительно упрощают управление контентом и предоставляют больше обзоров в области администрирования.
Начать стоит с добавления блока контента, который будете постоянно использовать в своих записях. Нужно активировать опцию ‘Insert as shortcode’. Ее активация позволит вам использовать шорткод для добавления созданного блока контента.
Как только вы закончите, просто нажмите на кнопку Опубликовать, чтобы ваш шаблон контента стал доступен для использования в других записях WordPress.
Создание шаблонов в теме для пользовательских типов сообщений
Следующим шагом будет создание шаблонов для пользовательских типов сообщений в теме. Семинар покажет вам, как найти, установить и настроить свою любимую тему. Если вы хотите дать вашему блогу новый слой краски, вам не нужно адаптировать каждый отдельный вклад, а просто обменивайте шаблон дизайна - так называемую «тему». Но есть и разработчики, которые иногда разрабатывают и продают очень сложные и сложные темы. Но не беспокойтесь, это тоже довольно легко.
Здесь вы можете просматривать предложенные темы, и вы можете смотреть особенно популярные или самые последние. Для почти всех тем есть функция предварительного просмотра. Особенно полезен вариант «Фильтровать по функциям». Здесь вы можете искать специально для тем, которые используют определенные цвета, имеют определенную схему компоновки или содержат специальные функции.
Добавление своих шаблонов контента в записях WordPress
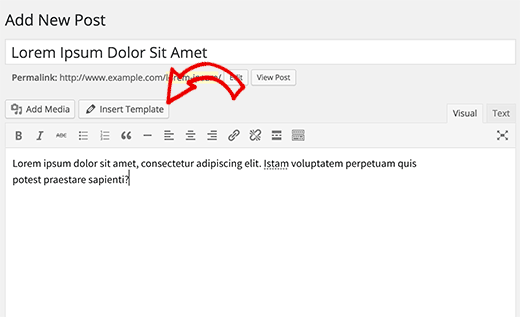
Плагин позволяет очень просто использовать созданные шаблоны TinyMCE. Создаем новую запись или редактируем существующую.

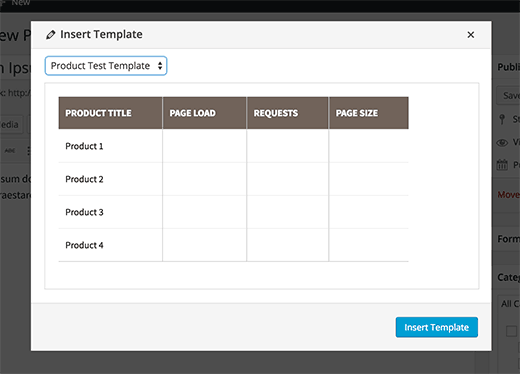
На странице редактора вы увидите новую кнопку под названием Insert Template. Клик по этой кнопке выведет всплывающее окно Insert Template.
Выберите тему и установите
Если вы нажмете на миниатюру в обзоре темы, вы получите предварительный просмотр в оригинальном размере. В этом предварительном просмотре обычно более подробная информация о включенной теме, и вы можете получить представление о том, как выглядит тема.
Альтернатива: установить тему вручную
Если вы нашли тему, которая вам нравится, просто нажмите «Установить». Вы можете решить, хотите ли вы немедленно активировать тему. Затем вы увидите блог с сообщениями в новом дизайне в качестве предварительного просмотра. Затем вам нужно установить тему вручную. Кстати, это также относится к тем, которые вы ссылаетесь из других источников, например, покупайте онлайн у разработчика.

Выберите шаблон, созданный вами ранее, из выпадающего меню. Можно осуществить «живой» предпросмотр выбранного шаблона. Далее, кликаем на кнопку Insert Template для того, чтобы добавить шаблон в запись WordPress.

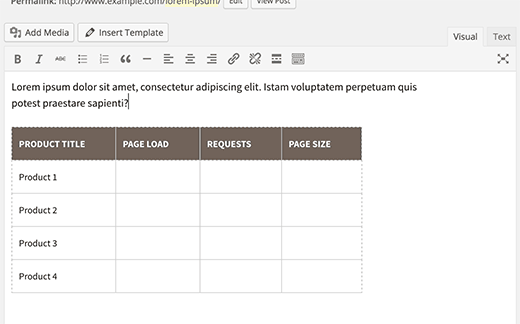
Если вы используете визуальный редактор, то увидите свой шаблон контента так же, как он появится в записях. Если же используется текстовый редактор, то вы увидите HTML для своего шаблона. Теперь запись можно сохранить и просмотреть, что получилось.
Создавать можно неограниченное количество шаблонов, и добавлять их в запись также можно сколько угодно.