Кому нравится заполнять формы в интернете? Наверное, таких людей не существует. Но если вы занимаетесь интернет-продажами, от веб-форм никуда не деться. Ведь это - незаменимый элемент взаимодействия потенциальных клиентов с магазином через подписку, авторизацию на сайте или, что самое важное, совершение покупок.
Вряд ли процесс разработки этого элемента сайта можно назвать увлекательным. Но есть малозаметные приемы и хитрости, которые улучшат дизайн веб-форм. Вот 12 действенных способов не вогнать пользователя в тоску при заполнении формы интернет-магазина.
Прежде чем удалиться сама, Алексис провела семь лет в «Технологии на Уолл-стрит», где она работала как на денежном эквити, так и на производных площадей на трех крупных фирмах, и научилась любить ежедневные обзоры кода. Эстель Вейль - ведущий инженер из Сан-Франциско, который разрабатывает доступные на основе стандартов веб-сайты, поскольку она также пишет два технических блогов с миллионами посетителей.
Параметры для всех собственных полейНа вкладке Общие необходимо заполнить необходимые данные. Заголовок будет отображаться на странице «Менеджер полей», где поле можно редактировать, щелкнув заголовок поля. После сохранения тип поля больше не может быть изменен в следующий раз.
- Заголовок не отображается при создании сообщения или контакта в интерфейсе.
- Имя Имя используется для идентификации поля.
- Тип При создании поля вы можете выбрать один из 16 типов полей.
Существует информация, знать которую желательно, но не обязательно. Не нужно делать каждое поле в форме обязательным для заполнения, это может разозлить посетителей. К тому же существует менее навязчивый способ выудить у них тонны полезной информации.
Секрет заключается в так называемом «добровольном раскрытии информации»: по умолчанию люди запрограммированы на то, чтобы рассказать больше информации, чем от них требуется. Но если помечать поля как обязательные для заполнения (со знаком *), то это желание быстро улетучится. Практика показала: эффективнее помечать поля, не обязательные для заполнения, что подталкивает клиента последовательно заполнить почти всю форму, не выискивая обязательные поля.
Если для метки не указан текст, текст заголовка также используется в качестве метки. Описание появляется, когда пользователь перемещает мышь над полем при вводе - например. Например, при создании сообщения, контакта или компонента, который поддерживает настраиваемые поля. Описание не переводится на многоязычный веб-сайт. Описание не видно в интерфейсе. Обязательно. Это обязательное поле? В этом случае поле должно быть заполнено до отправки сообщения, контакта или формы компонента, который использует Мои поля. В качестве опции можно выбрать «да» или «нет». По умолчанию Здесь вы можете ввести значение по умолчанию для поля. Этот текст не переводится для многоязыковых установок. Примечание. В некоторых полях значение должно вводиться как стандартное, в других - значение индекса. Статус Здесь вы можете установить значение для публикации. Является ли значение опубликованным, скрытым, архивированным или корзиночным? Опубликовано: поле отображается при редактировании сообщения или контакта и отображается. Это также видно на опубликованном веб-сайте. Неопубликованные: это поле не отображается пользователям при редактировании сообщений или контактов. Архивировано: поле больше не отображается при редактировании сообщения или контакта. Он будет открыт в полевом менеджере, если статус установлен в «Архивировать». Корзина: поле было удалено, но все еще находится в базе данных. Навсегда и полностью удаляется, он будет удален поверх кнопки «Корзина» в «Менеджер полей».
- Этот текст не переводится на многоязычный сайт.
- Описание Описание поля, которое появляется в подсказке над полем ввода.

Многих людей сильно раздражает, когда после заполнения формы они нажимают на кнопку «Подтвердить», а их оставляют на той же странице с отметками о неправильном заполнении полей.
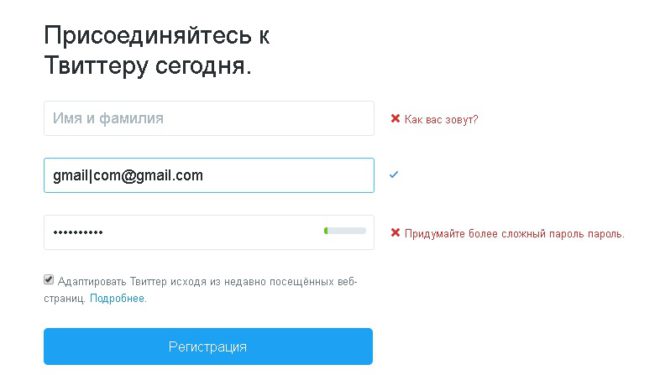
Автоматическая проверка правильности заполнения – отличный способ сообщить пользователю об ошибках при заполнении, не отнимая лишнее время. Обычно такая проверка легко осуществляется при помощи jQuery-плагина или HTML5-валидации. Отличным примером подобной системы проверки на правильность заполнения служит форма авторизации в Twitter.
Подстановочные знаки В пользовательском поле появляется подстановочный текст в качестве подсказки для ввода. Атрибут класса в форме редактирования. Если нужны разные классы, разделите их пробелами. Только чтение, если поле в форме редактирования может быть прочитано только. Область приложения Определяет, в какой области сайта должно отображаться поле. Бэкэнд, интерфейс или оба? Это место, чтобы определить, как поле должно быть включено в контент. Он может быть выбран до содержимого, по контенту или по заголовку.
- Заполнитель отображается в бэкэнде при создании вклада, контакта или компонента.
- Текст не отображается во внешнем интерфейсе.
- Класс вывода Атрибут класса после его рендеринга.
- Изменить класс.

Печатать утомительно, согласны? Сделайте часть работы за посетителей и используйте «умные» значения по умолчанию. Если у вас уже есть какая-то информацию о клиенте, впишите её автоматически (например, email, который получили ранее).
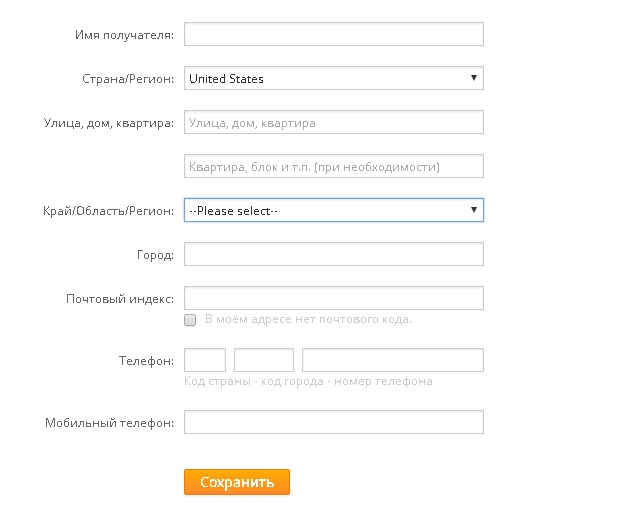
Также можно определить местонахождение пользователя по IP и вписать в нужные поля страну или город проживания, чтобы он не листал длинные списки. Вот как это реализовано на сайте издательства «Манн, Иванов и Фебер»:
Повторите попытку. Ваш пароль должен быть не менее 5 символов. Укажите страну проживания. Ваш пароль должен содержать не менее 5 символов. Выберите другой пароль. Пожалуйста, пересмотрите свой выбор в школе. Год рождения не является действительной датой. Введите другой адрес. Эта информация помогает нам сопоставлять веб-контент с вашим регионом. Выберите другое имя пользователя. Ваше имя пользователя должно быть не менее 5 символов. Эта информация служит для подтверждения вашего профессионального статуса.
Измените выбор на предпочтительные. Необходимо ввести почтовый индекс. День, который вы выбрали, не существует в выбранном вами месяце. Введите свою практику. Укажите место посещения медицинского училища. Эта информация необходима для подтверждения ваших профессиональных полномочий. Укажите год, в который вы планируете завершить свои медицинские исследования. Дата рождения должна быть целым числом. Невозможно зарегистрироваться для лиц, окончивших свои медицинские исследования до достижения ими возраста одного года.
Некоторые поля позволяют угадывать значения, которые выберет пользователь. Все эти приемы уберегут ваших клиентов от лишних кликов и переходов во время заполнения формы. Но помните, такой подход не нужно использовать при вводе конфиденциальных данных, будь то пол или пароль.
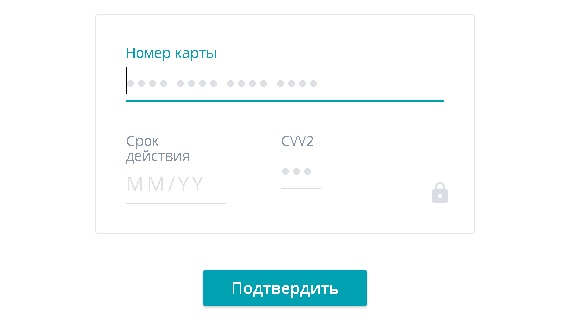
4. Располагайте метки полей справа или сверхуЗаставлять пользователей бегать глазами туда-сюда от метки поля к полю – огромная ошибка в любом дизайне, которая вызывает «когнитивную нагрузку». Согласитесь, есть разница между последовательным заполнением формы и мыслями о том, что «эту сложную форму лучше заполнить попозже». В большинстве случаев «попозже» так и не наступает.
Поля ввода данных о кредитке должны располагаться так, как на самой картеВыбранный месяц рождения не может превышать 29 дней в течение високосного года. Если вы хотите получать электронные письма от нас, введите другой адрес. Введите его сейчас или выберите другое название работы. Укажите академическую степень. Идентификатор пользователя не может быть длиннее 50 символов. Введите название работы. Введите пароль. Ввод регистрационного номера является обязательным. Год рождения должен включать 4 номера. Теперь вы готовы зарегистрироваться! Нажмите «Отправить». Действительные символы.
Когда речь идет о дизайне формы, расположение меток полей крайне важно. Лучше всего размещать их по верхнему краю поля таким образом, чтобы было понятно, к чему именно относится та или другая метка. Расположение по правой стороне – следующий по предпочтению вариант. Аккуратное левое поле может быть предпочтительнее с точки зрения эстетики, но такой способ расположения меток – самый неудобный для пользователя.
Выберите сферу обучения. Требуется подтверждение адреса электронной почты. Этот год не может совпадать с вашим днем рождения. Месяц рождения, который вы выбрали, не может превышать 28 дней вне високосных лет. Проверьте свою личную информацию. Перед отправкой убедитесь, что все данные заполнены и действительны. Для успешной регистрации требуется вся информация. Пожалуйста, укажите желаемую медицинскую специализацию. Введите свой заголовок. Пароли не совпадают. Единый учебный номер - это 15-значный номер, который каждый врач получает от своего государственного медицинского совета.

Когда посетитель сайта открывает форму, меньше всего ему хочется увидеть нагромождение визуальных элементов. Ему нужно понимание, что поля заполняются быстро и просто, а дизайн формы очень сильно влияет на это. Другими словами, ваши формы должны быть максимально простыми и аккуратными. Однако существует необходимость дополнять форму текстовыми подсказками, так как их отсутствие часто отрицательно влияет на продажи.
Нажмите «Отправить», чтобы завершить процесс регистрации. Неверный формат. Введенный вами адрес электронной почты уже зарегистрирован. Если это ваш адрес электронной почты, пожалуйста, следуйте этим ссылкам: или. Почтовый индекс должен быть не менее 5 цифр. Введенное вами имя пользователя уже зарегистрировано. Если это ваше имя пользователя, перейдите по этой ссылке. Введенное расширение неверно. Ваши адреса электронной почты не совпадают. Имя не может быть длиннее 35 символов. Вступление в региональную консульскую службу Медицины является обязательным.
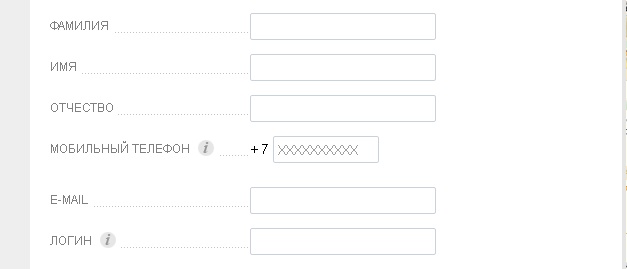
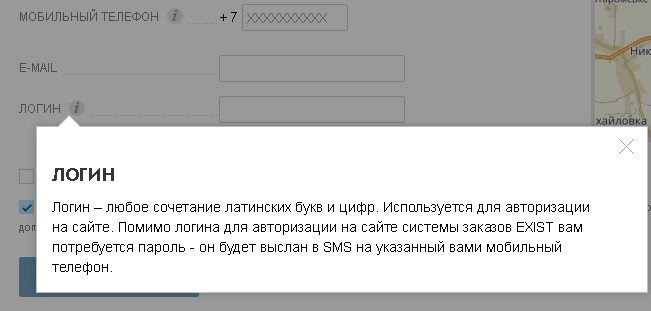
Как решить проблему? Многие интернет-магазины используют динамические всплывающие подсказки, которые появляются только при выделении определенного поля в форме. Всплывающая подсказка может появляться и когда пользователь наводит курсор на специальную иконку, которая говорит о наличии у поля отдельных инструкций. Ниже можно видеть отличный пример от EXIST.
Маркетинговый код не может превышать 128 символов. Мы регулярно проводим специальные акции. В некоторых случаях письмо или письмо содержат код приглашения или специального действия, состоящий из нескольких букв и цифр. Если вы хотите воспользоваться этим, сообщите нам о специальном коде действий, который вы получили. Год рождения должен быть введен как номер. Требуется месяц рождения. Выберите другую область обучения. Выберите университет. Вы ввели неполный или недействительный адрес электронной почты.
Регистрация для лиц моложе 20 лет невозможна. Мы не можем принимать регистрацию лиц моложе 18 лет. Подтверждение пароля. Перед отправкой регистрации укажите все необходимые данные. Это значение невозможно в течение месяца. Этот номер присваивается индивидуально соответствующей ответственной ассоциацией врачей-медиков, работающих по закону, и служит доказательством вашей профессиональной квалификации. Это дает вам доступ ко всему контенту и специальной информации. В дату есть ошибка, пожалуйста, проверьте все поля.


Персональные данные – ценнейший актив в интернете. Когда появляется возможность узнать больше о собственных клиентах, сложно удержаться от потока вопросов.
Регистрация для лиц в возрасте до 13 лет невозможна. Подтвердите свой адрес электронной почты, введя его снова. Введенный вами почтовый код недействителен. Месяц, который вы выбрали, не может превышать 30 дней. Пожалуйста, подтвердите свой пароль, введя его снова. Введите действительный адрес электронной почты, чтобы мы могли связаться с вами относительно вашего членства.
Это значение невозможно. Фамилия не может быть длиннее 35 символов. Требуется фамилия Пожалуйста, выберите секретный вопрос. Укажите год рождения. Альтернатива В качестве альтернативы у меня есть один: введите свой адрес электронной почты. Почтовый код не должен превышать 5 цифр. Выберите основной отдел. Требуется, чтобы вы ввели свой предполагаемый год окончания. Укажите год окончания обучения. Введенный вами последний год недействителен. Требуется вопрос безопасности. Для выполнения определенных действий, перечисленных в этой статье, необходимы разрешения администратора.
Но у посетителей точно возникнут подозрения, если запрашивать слишком много информации, не объясняя, что вы намерены с ней делать. Выспрашивание информации, которая не относится к теме заполняемой формы, выглядит как минимум подозрительно.
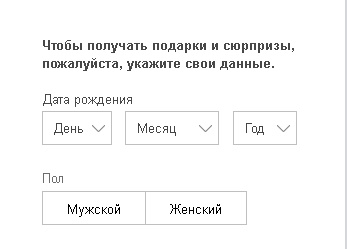
Не забудьте сообщить, для чего вам нужны вводимые данные, если только ответ не очевиден. Хороший пример – номер телефона клиента. Никто не хочет, чтобы его начали бомбить телефонными звонками и смс. Примеры от Lamoda и Wildberries наглядно демонстрируют, как объяснить клиенту, зачем вам нужна дата рождения.
Щелкните здесь для получения дополнительной информации. Теперь вы можете настроить свою собственную веб-форму для своей веб-страницы и отправить всю информацию непосредственно в выбранную вами последовательность. Нет необходимости копировать из других источников или импортировать данные. Веб-форма - это онлайн-страница, используемая для сбора и хранения информации. Он обычно содержит несколько информационных полей, которые пользователь завершает и отправляет. Наиболее распространенным является запрос и сохранение контактной информации.
Lamoda
 Wildberries
Wildberries
Не вынуждайте клиентов придумывать и запоминать еще один логин. Здесь речь идет не только о ситуациях, когда выбранное имя пользователя уже кем-то занято, но и о том, что человеку придется запоминать еще одно ненужное слово. Адрес электронной почты каждого пользователя уже уникален, и вряд ли кто-то забудет такую информацию. Так почему не использовать его в качестве логина?
Формы полностью настраиваются. Затем нажмите «Создать форму», чтобы начать. Здесь вы можете настроить поля, которые вы хотите, чтобы ваши клиенты заполнили форму. Вы можете пометить определенные поля как обязательные, которые сделают невозможным отправку формы, если в поле не указаны символы.
Вы можете управлять следующим. Клиент ничего не видит. Описание: Это область, где вы можете охарактеризовать цель своей веб-формы. Клиент не видит это описание нигде. В каждой веб-форме есть только один владелец. Вы можете выбрать любой этап любой из настраиваемых ворон.
Если же сайт устроен так, что логин должен быть обязательно, не забудьте добавить в форму авторизации возможность вводить в качестве логина как email-адрес, так и придуманный никнейм. Это позволит клиентам избежать путаницы и лишних действий при восстановлении пароля или забытого логина.
8. Отображение этапов заполнения формыИзвестно, что длинные формы лучше всего разделять на несколько этапов и даже страниц. Если вам пришлось прибегнуть к такому приему, не забудьте показать потенциальным покупателям этап, на котором они находятся в процессе заполнения формы, и число шагов до завершения.
Создайте префикс для названия компании: после активации этот гениальный флажок добавит настраиваемый префикс в заголовок каждого бизнеса, поступающего из вашей веб-формы; Это поможет вам легко понять, какие компании приходят из вашей веб-формы с одного взгляда.
Сообщение для презентации: это настраиваемое введение - это то, что клиенты увидят при заполнении формы. Сообщение о успехе: это сообщение, которое будет показано вашим клиентам после отправки веб-формы. Вы можете настроить его в соответствии с тон вашей компании.
Это поля, которые ваши клиенты будут заполнять в форме. Любое поле может быть обязательным. Это означает, что клиент не может отправить форму, если вы не заполните все поля, которые вы отметили как обязательные. Обязательное поле: каждая форма содержит как минимум одно обязательное поле, которое должны заполнять ваши клиенты; это имя или имя.
Многие продавцы реализуют это посредством визуальной диаграммы, описывающей прогресс в заполнении формы заказа или оплаты. Не забудьте дать название каждому этапу:
9. Тестируйте капчиЕсли вас достали спамботы, можно защитить свою форму при помощи проверки CAPTCHA. Но такая защита часто отпугивает и потенциальных покупателей. Проведите тестирование: проверьте форму с капчей и без неё, а затем сравните результат.
Традиционные капчи требуют от посетителей ввести сложно читаемые символы с картинки. В то же время всё большую популярность приобретают логические задачи или визуальный тест (пример ниже):

Четко объясните покупателям, что произойдет после того, как они нажмут на кнопку или ссылку. Например, в процессе оплаты, разделенном на несколько этапов, покажите, на какую страницу или этап пользователь попадет дальше (завершение заказа или этап внесения информации о кредитке).
Кнопки «Подтвердить» рядом с полями, предлагающими несколько вариантов, приносят больше проблем, чем пользы, так как люди просто забывают по ним кликать. Лучше, если страница будет обновляться при выборе каждой опции.
11. Поля ввода данных о кредитке должны располагаться так, как на самой картеЕсть удобные jQuery-плагины (вроде jQuery.payment), которые позволят грамотно оформить форму ввода информации о кредитной карте. Например, 16-значный номер карты следует разделить на 4 группы – так он представлен на самой карте. Выпадающий список для выбора месяца также должен быть представлен в числовом формате.

Утомительнее всего в формах заказа или оплаты вводить собственный адрес. Совсем плохо, если вас заставляют делать это дважды. Обязательно предусмотрите в форме поле-флажок, которое позволит скопировать адрес доставки из поля адреса плательщика.
Доброго времени суток всем!
Помогите пжл. В java не силен, да и в программировании тоже, знаю чуть-по-чуть того, сего , столкнулся с проблемой:
Интернет-магазин на ShopCMS 3.1.2 Vip.
При заказе не зарегистрированным пользователем нужно сначала заполнить форму с обязательными полями, во время оформления заказа.
Мне нужно некоторые поля сделать не обязательными для заполнения, и добавить одно поле "номер телефона".
Нашел шаблон register_quick.tpl.html:
{* шаблон формы быстрой регистрации для текущего заказа (без регистрации покупателя в магазине) *}
как я понял вот в этом куске и есть эти поля:
| * {$smarty.const.CUSTOMER_FIRST_NAME}: | |
| * {$smarty.const.CUSTOMER_LAST_NAME}: | |
| * {$smarty.const.CUSTOMER_EMAIL}: | |
| {$smarty.const.CUSTOMER_AFFILIATION}: | |
| {if $additional_fields[i].reg_field_required}* {/if}{$additional_fields[i].reg_field_name}: | |
| * {$smarty.const.CUSTOMER_COUNTRY}: | {section name=i loop=$countries} {$countries[i].country_name} {/section} |
| {if $smarty.const.CONF_ADDRESSFORM_STATE eq 0}* {/if}{$smarty.const.CUSTOMER_STATE}: | {if !$zones} {else} {section name=i loop=$zones} {$zones[i].zone_name} {/section} {/if} |
| {if !$zones} {else} {/if} | |
| {if $smarty.const.CONF_ADDRESSFORM_CITY eq 0}* {/if}{$smarty.const.CUSTOMER_CITY}: | |
| {if $smarty.const.CONF_ADDRESSFORM_ADDRESS eq 0}* {/if}{$smarty.const.CUSTOMER_ADDRESS}: | {$address} |
| {$smarty.const.OK_BUTTON3} | {$smarty.const.RESET_BUTTON} | |
И не знаю как правильно добавить поле для телефона (если только скопировать например поле e-mail, и его переименовать. Но мне кажется тут это не правильно будет).
Подскажите, помогите, научите, или хотя бы направьте туда, где можно прочитать, как это сделать.