Идеального шаблона для Joomla не существует. Дизайн в Интернете постоянно развивается, потому со временем даже самый современный макет сайта устаревает и теряет актуальность. Кроме того, порой вебмастеру приходится корректировать внешнее оформление ресурса, дабы корректно реализовать свою задумку. Joomla позволяет это делать, но проблема в том, что реализовать подобное стандартными настройками через админку не получится — нужно знать особенности редактирования шаблона Joomla. Именно об этом и пойдет речь в данной статье.
https://www.youtube.com/watch?v=C_3dMNKn-KA
Пользователи получат возможность просматривать ваш магазин и возвращаться, чтобы купить больше товаров. Люди, которые приобрели шаблон, также высоко оценивают его скорость и высокую оптимизацию кода. Впоследствии вы можете выбрать один из 15 вариантов оформления, и если вы хотите использовать шаблон для презентации компании, он предлагает еще 4 других стиля. Эти скины импортируются одним щелчком мыши, и никаких дополнительных действий на вашей стороне не требуется. Построение отдельных разделов сайта затем перемещается на предварительный просмотр сайта, перемещая отдельные строительные блоки, которых действительно много.
Каким образом можно редактировать шаблон
Настройка шаблона возможно классическим и старым, как Интернет, способом — посредством изменения CSS файла макета. После этих слов многие начинающие сайтостроители наверняка поджали уши и загрустили — ведь редактура CSS требует некоторых познаний. Но на деле редактировать основные свойства шаблона проще, чем кажется. Рассмотрим основные изменения, какие могут вам понадобится во время работы с сайтом.
Вы можете найти полезные блоки, такие как сетки товаров, слайдеры, карусели, баннеры, галереи, обратные отсчеты по скидкам, обзоры и многое другое. Особенно, если у вас нет слишком много денег, чтобы протестировать и улучшить работу пользователей. После антивирусных программ это третий по величине сервис в Чешской Республике.
Добавление рабочей области Work Area
Например, стоимость проекта - люди могут бесплатно собирать свои страницы, они действительны только для высококачественных услуг, возможно, для собственного домена. Новые шаблоны делают акцент на визуальном веб-сайте, а лирика играет более маргинальную роль. Новые шаблоны, по словам создателей, дают больше возможностей. Строка происходит в новом редакторе напрямую, верхняя панель полностью минималистична. Все делается неизмеримо на сайте, где могут появляться элементы контекстного редактирования или параметры для настройки выбранного строительного блока сайта.
Как редактировать задний фон шаблона
Для начала вам необходимо найти код, который отвечает именно за задний фон.
К счастью, современные интернет-браузеры учитывают потребности вебмастеров, потому многие из них позволяют просматривать код элементов на сайте. Один из лучших в этом плане — это Google Chrome.
Чтобы активировать режим просмотра кода, нажмите F12. Вы увидите как появятся разноцветные строки с кодом. Они разделены на блоки. Когда вы будете нажимать на отдельную строку, на сайте выделится эта часть — это чтобы вы понимали за что отвечает данный участок кода.
Для разных гаджетов пользователь должен прийти один. Нигде нет обзора всех вариантов перемещения изображений в разные места в разделе распространения сайта. В этом-то и дело. Когда пользователь ищет такой вариант, он обычно находит это, он может настроить страницу. Если она не хочет знать, ничего не происходит, сайт будет выглядеть красиво в настройке и всегда будет функциональным, - объясняет Врба.
Специфические функции шаблона
Параметры захвата изображения - оранжевые или оранжевые индикаторы параметров местоположения. Новый издатель также предлагает некоторые функции, которые лучше всего оценивают «обманщики». Здесь задается фиксированное положение изображения, которое затем остается на месте при прокатке страницы. Или он может прокручивать, но медленнее, чем остальная часть текста.
Настройка заднего фона шаблона в Joomla возможна в разделе кода под названием
Тег, отвечающий за фон, называется background. Если вы найдете этот участок, то заметите, что параметр цвета в коде указан весьма странным образом — через решетку # и набор букв. Это нормально для CSS. Чтобы задать нужный параметр воспользуйтесь таблицей перевода цветов в CSS. А если хотите вместо цветного фона поместить в background изображение, тогда укажите путь к нему — оно должно быть загружено в папку images, принадлежащую директории шаблона Joomla.
От универсального редактора до визуально эффективных шаблонов
Напротив, есть только те опции, которые имеют дизайнерские шаблоны. Вы не сделаете желтый стол на красном фоне. Это хорошая идея для тех, кто не имеет четкого представления о будущем сайта и хочет быть вдохновленным. Все в новой системе было предметом длительных дискуссий. Мы всегда считали, что пользователи могут делать, а что нет, - объясняет длительный процесс Кратмы. Мы изначально запускали систему, чтобы ваша мать и бабушка могли создавать веб-сайт, но также предлагает множество возможностей для опытных пользователей.
Изменять CSS-файл шаблона можно и через админку в разделе «Менеджер Расширений» -> «Шаблоны». Но вы можете зайти на сервер и найти там каталог с файлами макета, среди которых найдете файл, ответственный за внешний вид шаблона. Только не забудьте после внесенных изменений .
https://www.youtube.com/watch?v=dXLmr7sVzGU
Настройка логотипа сайта
Если вы , значит сейчас у вас дикое желание удалить логотип, который размещен на ресурсе. Не переживайте — удалить старый и добавить новый логотип очень просто. Вам снова понадобится помощь браузера с возможностью просматривать код элемента. Наведите курсор на логотип и нажмите «Просмотр кода элемента», если вы работаете с Google Chrome. Важно найти ссылку на файл логотипа. Вам нужно будет удалить старый файл, а вместо него добавить новый, который будет называться точно так же, как предыдущий.
Мы осознали, что нам нужно еще больше упростить систему. Большинство новых шаблонов подчеркивают визуальную отличительность. Мы почти в том состоянии, что на одном экране есть одно сообщение, - говорит наш гид. Никто не любит читать половину страницы текста, чтобы понять, что делает компания. Посетитель должен понять через пять секунд, на каком веб-сайте работает компания, и правильно ли это. Длинные тексты говорят, что он не любопытный, ни бизнесмен, который часто пытается понять понятные более длинные тексты.
Основная цель заключалась в простоте. «Мы упростили это время до дна», - говорит Врба. Новая система исходила из трех с половиной десятилетий опыта разработки страниц и изменения характера сайта как такового. Если у вас миллионы пользователей, статистика начнет давать очень точные, хотя иногда и трудно понять ответы.
Иногда удалить старый логотип и заменить его новым еще проще, чем описано выше. Некоторые шаблоны предлагают такую настройку изменять прямо через «Менеджер шаблонов» при помощи кнопки «Изменить логотип». Но если у вас установлен стандартный макет, скорее всего, такая кнопка отсутствует. И последний способ — это изменение пути к файлу логотипа. Он самый сложный, потому что легко ошибиться — вам нужно загрузить новый файл и скопировать его расположение, чтобы внести эти данные в CSS.
https://www.youtube.com/watch?v=qBUIi0cnEFg
Даже разработчикам необходимо было проверить каждую деталь нового редактора. Где они искали экспериментальных королев? Конечно, мы провели первые тесты на людях в компании. Мы использовали систему для тестирования людей, которые идут на интервью и работают для нас. Существует большая выгода в приходе в здание и желание, - говорит Кратмна.
Самое главное - это тестирование новых, ничего не подозревающих пользователей. В дополнение к их поведению они также узнали, что понятно для новых пользователей и что было скрыто в новом интерфейсе для них. Мы искали компромисс между людьми, чтобы они могли делать то, что хотели, и руководство, объясняющее каждый вариант нового редактора. Система должна быть оригинальной, без привода.
Настройка ширины всего сайта и отдельных элементов
Регулировать этот параметр предельно просто. Вам нужно будет снова воспользоваться помощью браузера и отыскать привязку элемента макета к коду. Обычно ширина всего шаблона — это главный блок
Чтобы проверить это утверждение, нажмите на строку с таким кодом и посмотрите, что выделил на сайте браузер. Далее внутри блока найдите параметр width — это и есть искомая ширина. Измените параметр и ширина макета так же изменится. Но не забудьте прописать изменение в еще одном файле — position.css.
Как найти нужный элемент
Советы для новых функций аналогичны учебным пособиям в компьютерной игре, возможностям нового оружия, которое знает новичок до момента их поиска. Когда вы загружаете фотографию, а затем другую фотографию, мы покажем вам воздушный шар, который вы сможете загрузить больше фотографий позже. Но если вы загрузите еще несколько фотографий прямо сейчас, система будет знать, что вы более опытный пользователь, и этот воздушный шар не показывает вам, - дает краткий пример практики.
Поскольку философия новых шаблонов очень различна, невозможно перенести проект из старой системы в новую. Мы хотели создать совершенную систему, которая не свяжет нас, - объясняет Врба. Чистый срез между версией 0 и версией 0, вероятно, является хорошим инструментом против полурежима. Когда клиент хочет новый, визуально интересный и простой веб-сайт, он не может просто перейти к новому шаблону старого сайта, он не работает.
А чтобы изменить ширину конкретного элемента, наведите на него курсор и включите режим просмотра кода. Так вы сможете отредактировать любой блок, который есть в шаблоне и именно так изменяется размер модулей Joomla.
Как изменить цвет текста или ссылок
Все делается аналогично, как описано выше. Вам необходимо найти часть кода, которая отвечает за стиль текста и ссылок. Параметр цвета — это color. Не забудьте, что цвет вам нужно будет прописать в особом формате. Хотя вы можете указать название цвета и на английском языке, но тогда не сможете получить какой-нибудь особенный оттенок.
При переходе на новую систему пользователи, выходящие на пенсию, начинаются с того же места, что и новые. Следовательно, теперь пользователи могут использовать исходную версию редактора. Или они решают, что новые шаблоны, подобные им, и стоит изменить их страницы. Затем им нужно создать совершенно новую сеть и решить индивидуально, что отбросить от старого контента, что делать и что сохранить.
Глобальная история успеха проекта
«С самого начала мы ориентируемся на проект на мировом рынке, - вспоминает Ондрей Кратнн за год». Такой продукт не может преуспеть на чешском рынке, он слишком мал. Перспектива разработки шаблонов, системного обслуживания и поддержки клиентов велик, нам нужно 90 человек на данный момент. Мы бы не только использовали наших клиентов. Даже американский рынок будет небольшим.
Редактировать код можете через любой доступный редактор. К примеру, можете воспользоваться стандартным редактором в OC Windows — WordPad. Но он не очень подходит именно для редактуры кода, так что можете изменять таблицы каскадных стилей прямиком из админки движка. Либо установите Notepad++, самый популярный редактор кода.
Как происходит русификация шаблонов в Joomla
Очень часто вебмастера сталкиваются с проблемой отсутствия нормальных шаблонов в Рунете. Потому они обращаются на зарубежные площадки — скачивают различные иностранные макеты. Такие темы оформления априори не настроены на поддержку русского языка. Но это можно изменить!
https://www.youtube.com/watch?v=GKIiVo36u-E
Русификация шаблона возможна ручным методом. Вам необходимо будет переименовать множество файлов и перевести их содержимое, чтобы создать полностью русифицированный макет. Вам необходимо пробраться в папку с языками — /language. Внутри нее вы найдете еще несколько директорий. Вам необходимо отыскать каталог, наподобие en-GB и переименовать его на ru-RU. Затем вам необходимо будет зайти в директорию и сделать аналогично со всеми ini-файлами. Для перевода на другой язык воспользуйтесь специальной переменной: TPL_WARP_EXAMPLE.
Это приносит с собой необходимость думать о службе во всем мире, каждая страна имеет свои особенности. Мы сосредоточимся на рынках, где мы чувствуем себя такими, какие мы есть. Мы преуспели в Бразилии, мы не знаем, как это сделать. Это был шарм, рынок процветал, - вспоминает Кратма. Мы стали одним на бразильском рынке, он делает это сам по себе. Каждый месяц мы каждый месяц рекомендовали людям.
Глобальный бизнес также влияет на международную экономику. Когда мы видим, что на каком-то рынке что-то не так, мы должны приспособиться. Мы следим за курсами, политическими партиями, нам нужно знать об этом, потому что это оказывает большое влияние на бизнес.
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.
Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
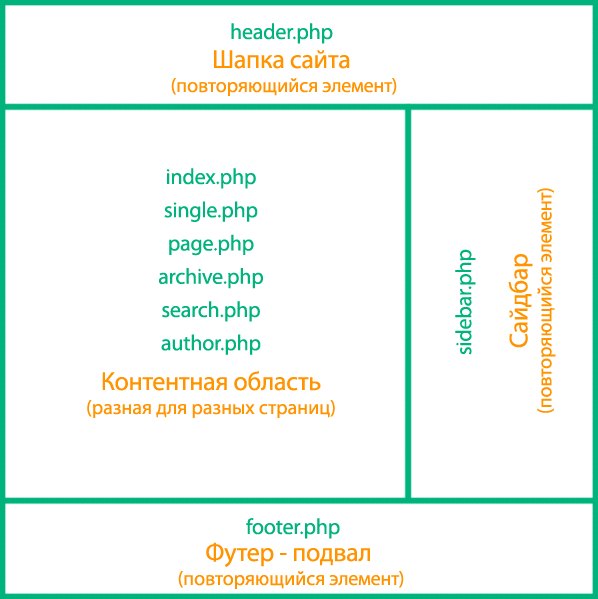
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область:  Наиболее часто редактируемые файлы шаблона WordPress:
Наиболее часто редактируемые файлы шаблона WordPress:
Веб-разработка изменилась на неузнаваемую
Десять-пятнадцать лет назад ситуация в Интернете была совершенно иной, чем сегодня. Небольшая компания наняла студента на дизайн сайта сайта, который собрал веб-страницы на несколько тысяч. Временная последовательность не удобна. Они позволили разработчикам изобретать и разрабатывать полнофункциональные приложения, работающие в представлении, которое постоянно общается с сервером. Тем временем немыслимые операции, возможно, уже упомянутое динамическое перетаскивание элементов, открыли новые возможности.
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php - Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега , содержит полностью , в который вставляется большинство скриптов при настройке блога. В нем открывается тег и выводится логотип, слоган, верхнее меню и прочие элементы шапки.
- style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
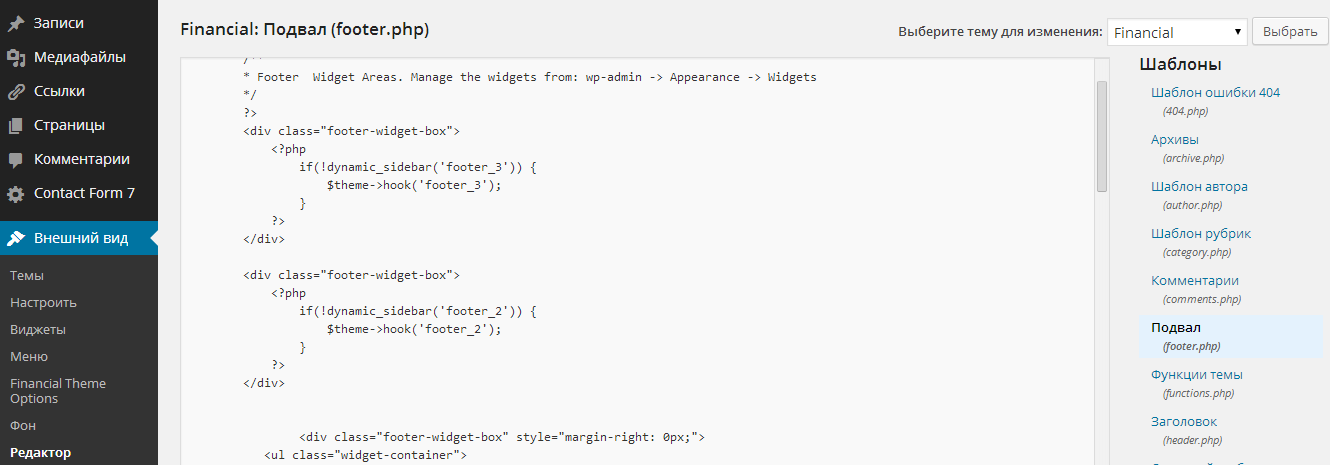
Как редактировать файлы шаблона WordPress
Большая часть нашего развития только началась. Но в сегменте веб-страниц до нескольких десятков тысяч он просто не платит, чтобы сделать несколько бок о бок сайтов. Эта ситуация была элегантно решена нашей системой. Пользователь использует модульные модули: параграфы, субтитры, цены и т.д.
Функции контроля вывода строк
Программисты устали. И поэтому они могут использовать аналогичный онлайн-редактор, чтобы обучать своих знакомых и родственников, - считает Кратмна. Наши редакторы могли попробовать это заранее. В следующем году компания планирует собрать несколько миллионов новых пользователей. В этом году было бы в общей сложности 30 миллионов. У нас еще есть много возможностей для расширения. Теперь мы являемся одним из пяти крупнейших компаний, которые предлагают собственную систему создания сайтов. Ряд конкурирующих систем работает на аналогичном рынке.
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над . Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
По их словам, группа людей решит, где и как они будут делать сайт. К счастью, есть несколько расширений, которые заменяют встроенный редактор гораздо более удобными инструментами. Прежде всего, очень важно отметить: некоторые из плагинов, показанных в этом сообщении, позволяют практически неограниченно изменять файлы нашего сайта, что может быть опасно, если у кого-то нет доступа к панели администратора. С точки зрения безопасности лучше всего отключить возможность редактировать файлы с помощью встроенного редактора вообще.
Редактирование служебных областей шаблона
Честно говоря, это расширение для людей, у которых не слишком много требований - добавляется подсветка синтаксиса, 80-символьная граница, предварительный просмотр в виде пробелов и Нумерация строк и их упаковка. Плагин может сделать гораздо больше. Приятно, хотя и немного недостаточно развит, является полноэкранным режимом.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
Это необычное расширение, которое также имеет возможность обменивать редактор записей. Его самым большим преимуществом является его собственный файловый менеджер, который отображает все файлы на сервере. Вы также можете легко загрузить новый файл на сервер. В настройках плагина мы можем исключить возможность редактирования файлов с определенными расширениями. Помимо синтаксической раскраски и нумерации строк, расширение имеет функцию поиска и замены строк, функции отмены и повтора и довольно полноэкранный режим.
Это практически полноценный редактор кода. Он не заменяет редактор файлов по умолчанию, а добавляет совершенно новый, запущенный на отдельной странице панели администратора. Обратите внимание на синтаксическое приглашение, которое, помимо имен функций, также отображает их сокращенную документацию - очень полезную вещь. Когда мы выбираем тему для нашего сайта, мы склонны ее модифицировать и корректировать в соответствии с нашими потребностями. Пока наши изменения затрагивают проблемы, которые могут быть заданы в параметрах темы, это уже не проблема.

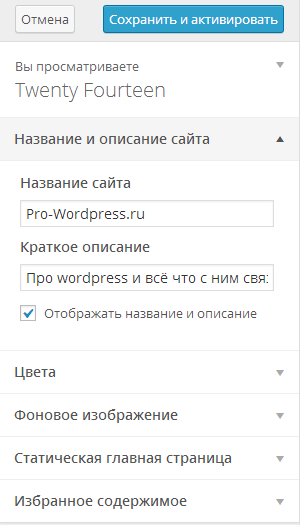
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид»
— «Настроить»
, откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно.  Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид»
-> «Имя вашей темы»
.
Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид»
-> «Имя вашей темы»
. ![]() Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter », чтобы с помощью я их исправила.