Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML
кодом и цветовой палитрой RGB
в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество...
Способ 1. Узнаем цвет в photoshop
Итак, сделаем "снимок экрана" нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов "Пипетка" (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим "снять" цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент "палитра" — переходим в "изменение цветов":

В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — "Просмотреть код элемента" (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное "color".

Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием "Pixie" с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Чтобы узнать точный цвет (оттенок цвета) на картинке (фотографии) существует много способов.
Кратко расскажу только о 5-ти таких возможностях:
определении цвета на изображении в графических редакторах (GIMP
и Paint.NET
), с помощью расширений для Google Chrome - Color Pick
и Eye Dropper
, а также программой-утилитой Color Pix
.
1. В любом графическом и фоторедакторе определение цвета под курсором не представляет никаких трудностей.
Например, в популярной программе
GIMP
(бесплатном аналоге Фотошопа) это делается с помощью инструмента Пипетка.
Предварительно нажав кнопку
Пипетка
(см. рис.1), мы сразу получаем информацию о цвете под курсором в любой точке изображения, открытого в программе.
Рис.1. Инструмент Пипетка в графическом редакторе GIMP. |
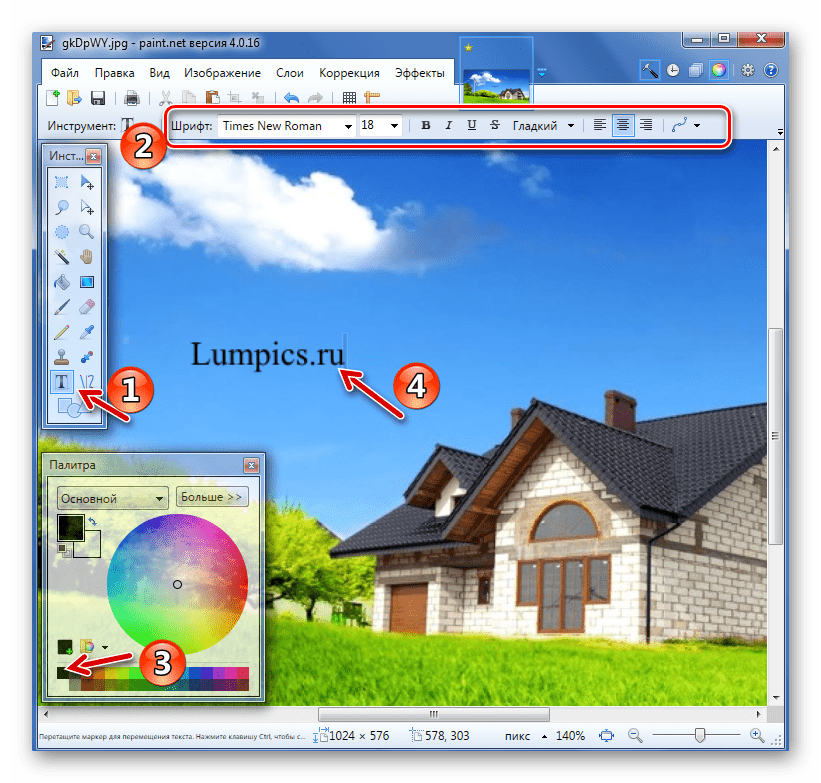
2. В другом графическом редакторе
Paint.NET
это будет выглядеть так.
 |
Рис.2. Инструмент Пипетка в графическом редакторе Paint.NET. |
При работе в интернете для определения цвета определённого участка (рисунка) на веб-странице можно использовать специальные программы и расширения браузера.
Так, например, в Google Chrome есть несколько симпатичных расширений.
Я попробовала использовать Color Pick и Eye Dropper.
3. Расширение Color Pick для Google Chrome после установки выглядит так.
Расширение можно “оторвать” от панели расширений браузера, нажав кнопку “Открыть в отдельном окне” (внизу справа см. рис.3), после чего переместить его в нужное место.
Внешний вид расширения и выводимую информацию можно настроить по своим предпочтениям.
 |
Рис.4. Настройки расширения Color Pick. |
Определение цвета под курсором производится в любой точке экрана. Чтобы зафиксировать (запомнить) цвет, нужно просто щёлкнуть левой кнопкой мыши в нужной точке. Предыдущий выбранный цвет запоминается (см. рис.3).
4. Расширение Eye Dropper для Google Chrome более информативное.
Оно имеет 3 вкладки: Выбор цвета с веб-страницы, Палитра цветов и О программе.
Расширение удобно тем, что запоминает несколько образцов ранее выбранного цвета (см. “История” на рис.5).
После щелчка по кнопке “Выбрать цвет с веб-страницы” возле курсора мыши появляется квадратик-образец цвета, а также внизу экрана появляется информационное окошко (см. рис.6).
 |
Рис.6. Информационное окошко Eye Dropper. |
Расширение так же имеет настройки: Основные, Внешний вид, Выбор цвета, Сочетание клавиш.
Paint.NET – это простой во всех отношениях графический редактор . Его инструментарий пусть и ограничен, но позволяет решать ряд задач при работе с изображениями.
Окно Paint.NET, кроме основной рабочей области, имеет панель, включающую:
- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.

Также можно включить отображение вспомогательных панелей:
- инструменты;
- журнал;
- слои;
- палитра.
Для этого нужно сделать активными соответствующие иконки.

Теперь рассмотрим основные действия, которые можно совершать в программе Paint.NET.
Создание и открытие изображений
Откройте вкладку «Файл» и кликните по нужному варианту.

Аналогичные кнопки расположены на рабочей панели:

При открытии необходимо выбрать изображение на жёстком диске, а при создании появится окно, где нужно задать параметры новой картинки и нажать «ОК» .

Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением
В процессе редактирования картинку можно визуально увеличивать, уменьшать, выравнивать по размеру окна или возвращать реальный размер. Делается это через вкладку «Вид» .

Или с помощью ползунка внизу окна.

Во вкладке «Изображение» имеется всё необходимое, чтобы изменить размер картинки и полотна, а также совершить её переворот или поворот.

Любые действия можно отменять и возвращать через «Правку» .

Или посредством кнопок на панели:

Выделение и обрезка
Для выделения определённой области картинки предусмотрено 4 инструмента:
- «Выбор прямоугольной области» ;
- «Выбор области овальной (круглой) формы» ;
- «Лассо» – позволяет захватывать произвольную область, обводя её по контуру;
- «Волшебная палочка» – автоматически выделяет отдельные объекты на изображении.
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.

Для выделения всего изображения нажмите CTRL+A .
Дальнейшие действия будут выполняться непосредственно в отношении выделенной области. Через вкладку «Правка» можно вырезать, скопировать и вставить выделенное. Здесь же можно полностью удалить эту область, выполнить заливку, инвертировать выделение или отменить его.
Некоторые из этих инструментов вынесены на рабочую панель. Сюда вошла и кнопка «Обрезка по выделению» , после нажатия по которой на изображении останется только выделенная область.

Для того, чтобы переместить выделенную область, в Paint.NET имеется специальный инструмент.

Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Рисование и заливка
Для рисования предназначены инструменты «Кисть» , «Карандаш» и «Клонирующая кисть» .
Работая с «Кистью» , Вы можете менять её ширину, жёсткость и тип заливки. Для выбора цвета используйте панель «Палитра» . Для нанесения рисунка зажмите левую кнопку мыши и перемещайте «Кисть» по полотну.

Зажав правую кнопку, Вы будете рисовать дополнительным цветом «Палитры» .

Кстати, основной цвет «Палитры» может быть аналогичным цвету любой точки текущего рисунка. Для этого просто выберете инструмент «Пипетка» и кликните по месту, откуда нужно скопировать цвет.

«Карандаш» имеет фиксированный размер в 1 px и возможность настройки «Режима наложения» . В остальном его использование аналогично «Кисти» .

«Клонирующая кисть» позволяет выбрать точку на картинке (Ctrl+ЛКМ ) и использовать её как исходник для нанесения рисунка в другой области.

С помощью «Заливки» можно быстро закрасить отдельные элементы изображения указанным цветом. Кроме типа «Заливки» , важно правильно настроить её чувствительность, чтобы не захватывались лишние области.

Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры
Для нанесения надписи на изображение выберите соответствующий инструмент, укажите параметры шрифта и цвет в «Палитре» . После этого кликните по нужному месту и начните ввод.

При нанесении прямой линии Вы можете определить её ширину, стиль (стрелка, пунктир, штрих и пр.), а также тип заливки. Цвет, как обычно, выбирается в «Палитре» .

Если потянуть за мигающие точки на линии, то она изогнётся.

Аналогичным образом в Paint.NET вставляются фигуры. Тип выбирается на панели инструментов. С помощью маркеров по краям фигуры меняются её размер и пропорции.

Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.

Коррекция и эффекты
Во вкладке «Коррекция» находятся все нужные инструменты для изменения цветового тона, яркости, контрастности и т.д.

Соответственно во вкладке «Эффекты» Вы можете выбрать и применить для Вашего изображения один из фильтров, которые встречаются в большинстве других графических редакторов.

Сохранение изображения
Когда Вы закончили работу в Paint.NET, отредактированную картинку нужно не забыть сохранить. Для этого откройте вкладку «Файл» и нажмите «Сохранить» .

Или воспользуйтесь значком на рабочей панели.

Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.
Для того, чтобы задать параметры файла самостоятельно и не заменять источник, используйте «Сохранить как» .

Вы сможете выбрать место сохранения, указать формат изображения и его имя.

Принцип работы в Paint.NET схож с более продвинутыми графическими редакторами, но тут нет такого изобилия инструментов и разобраться со всем гораздо проще. Поэтому Paint.NET – неплохой вариант для новичков.
Выбор цвета
Активный цвет кисти (основной цвет) меняется щелчком левой кнопки мыши, активный цвет фона меняется щелчком правой кнопки мыши.
Цветом кисти рисуются линии, кривые, контуры фигур, а также в этом цвете работают заливка, распылитель, кисть, карандаш. Цветом фона окрашиваются полости фигур. Ластик, стирая рисунок, оставляет за собой цвет фона.
Изменение цвета
На панели цвета помещаются 28 красок. При необходимости можно заменить цвет в палитре на другой: двойной щелчок по заменяемому цвету или Палитра – «Изменить палитру», затем в окне «Изменение палитры» - выбор нужного цвета (из 48 цветов).
Компьютер позволяет работать с миллионами цветов. Поэтому если нужен цвет, которого нет, можно самому его создать – команда «Определить цвет»

Помимо «ручного» выбора, цвет можно определить по его коду – «Оттенок, Контраст, Яркость» или «Красный, Зеленый, Синий».
После установки цвета, его можно добавить в набор дополнительных цветов или поменять в палитре (ОК)
Задание «Раскраска»
1. Запустите Paint. Установите размер листа 585 х 640.
2. Вставьте рисунок из файла «рисунки\ заяц.bmp» (Правка – Вставить из Файла)

3. Используя RGB-коды цветов, раскрасьте картинку по образцу. Постарайтесь закрасить и контуры областей. Один из способов – закрасить область сначала черным, затем нужным цветом. Другой способ – установить нужный цвет цветом фона, черный – цветом кисти и, пользуясь цветным ластиком (т.е. удерживая правую кнопку мыши), заменить цвет.
4. Сохраните рисунок в своей папке под именем «2-заяц.bmp»
5. Создайте новый рисунок (Файл – Создать)
6. Вставьте рисунок из файла «рисунки\ птичка.bmp»
7. Раскрасьте его по желанию и сохраните в своей папке под именем «2-птичка.bmp»
Вопросы
1) Какой цвет получится, если смешать равное количество красного, зеленого и синего цвета?
2) Какой цвет получится, если смешать равное количество красного и синего цвета?
3) Как получить черный и белый цвет?
4) Какой цвет соответствует коду RGB(0,0,250)?